Na konferencji Build 2019 Microsoft potwierdził, że elementy Fluent Design wyjdą poza ekosystem Windows 10 i trafią na witryny internetowe i urządzenia z Androidem i iOS. Innymi słowy deweloperzy, którzy celują w te platformy, będą mogli używać kontrolek w stylu, który pozostawał właściwie domeną Windows i Office.

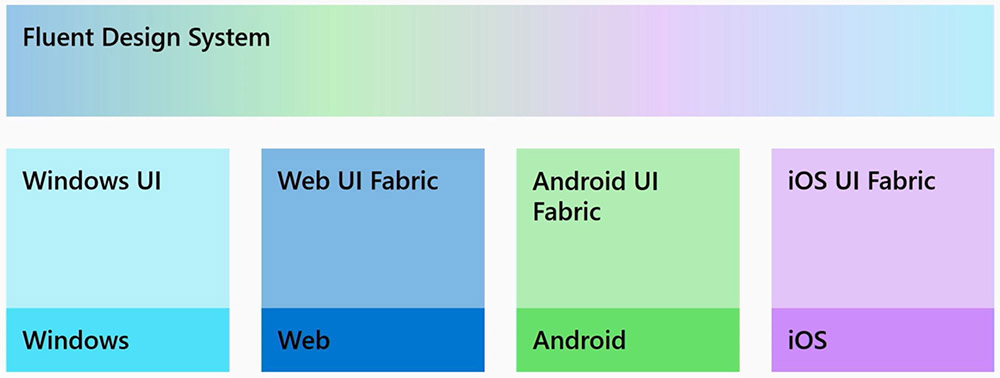
Na jednej z minionych sesji (w końcu Microsoft Build to nie tylko keynote!) gigant wyjaśniał, w jaki sposób sam wykorzystuje Fluent we własnych produktach - poprzez spójne zasady, wzory, narzędzia i dokumentację - oraz jak deweloperzy mogą używać tych zasobów w ich aplikacjach. Aby umożliwić im tworzenie aplikacji opartych o Fluent Design na różne platformy, Microsoft udostępnił biblioteki UI dla aplikacji webowych i mobilnych.
Aplikacje webowe
W przypadku aplikacji przeglądarkowych udostępniono UI Fabric for the web, działający w dwóch wersjach: Fabric React i Fabric Core. Fabric React jest oficjalnym, open-source'owym i front-endowym frameworkiem zaprojektowanym, by bez przeszkód wpasowywać się w szeroką gamę produktów Microsoftu. Zapewnia on bogate, aktualne i przystępne komponenty, które można łatwo personalizować z użyciem CSS-in-JS. Fabric Core to z kolei open-source'owa kolekcja klas CSS i mixinów Sass, dająca dostęp do kolorów, animacji, fontów, ikon i siatki Fabric.
Aplikacje na iOS
Deweloperzy celujący w iOS mogą skorzystać z UI Fabric for iOS - otwartoźródłowej, natywnej biblioteki, dostarczającej doświadczenia UI z Office platformie iOS. Zawiera ona informacje o kolorach i typografii, ale też własne kontrolki i opcje personalizacji zaczerpnięte z języka Fluent Design używanego w produktach Office/Office 365. Zawiera bibliotekę kontrolek napisanych w Swift i wspierających Objective-C.
Aplikacje na Androida
Tu deweloperzy mogą użyć UI Fabric for Android, który również jest otwartą biblioteką z elementami Fluent zaczerpniętymi z Office'a. W tym jednak przypadku biblioteka kontrolek napisana została w Kotlin.
Zainteresowani tym tematem programiści dowiedzą się więcej ze strony Microsoftu poświęconej UI Fabric.

