W grudniu Microsoft zaprezentował kolorowe paski tytułu dla aplikacji PWA w kanale Edge Canary. Dzięki temu aplikacje webowe mogą prezentować się ładniej. Później twórcy przeglądarki zaproponowali więcej opcji personalizacji paska tytułu PWA, zaś teraz podobne zmiany trafiły do Chrome.
Edge od pewnego czasu potrafi automatycznie dopasować kolor paska aplikacji PWA do jej zawartości. Teraz coś podobnego wprowadza Google, tyle że dotyczy to również zakładek kart. Odpowiada za to flaga Desktop PWA Tab Strips, która oryginalnie wprowadza pasek kart do okien PWA. Teraz Google dołożyło do tego coś więcej. Chrome rozpoznaje kolor strony i automatycznie dopasowuje do niego kolor kart.

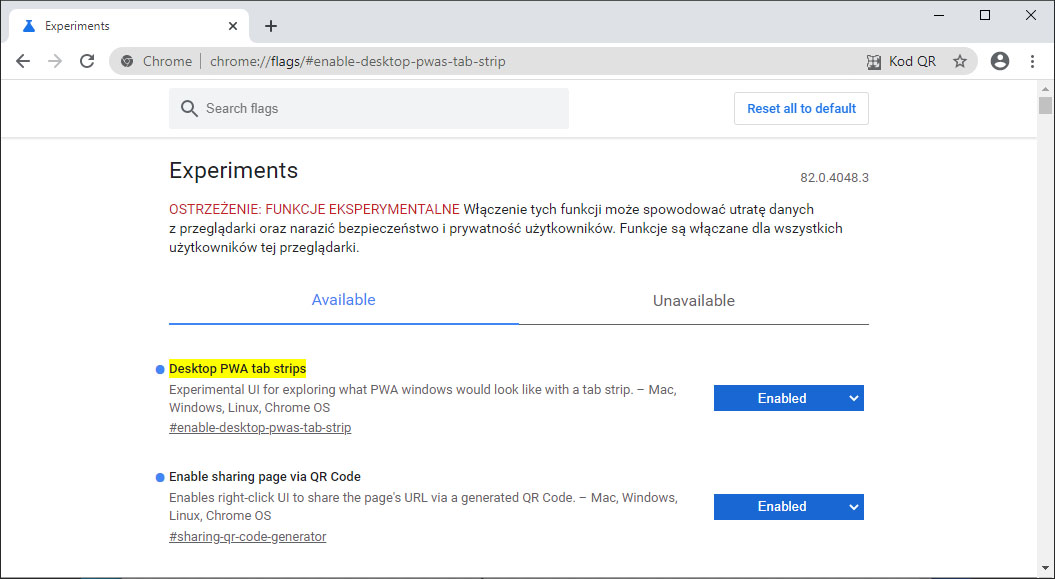
Aby karty aplikacji nabrały kolorytu, aktywujemy flagę Desktop PWA Tab Strips w chrome://flags. Możemy też od razu przejść do niej, klikając link chrome://flags/#enable-desktop-pwas-tab-strip.
W dodaniu układu kart do aplikacji PWA niektórzy dopatrują się echa funkcjonalności Windows Sets, wycofanej z Windows 10 w czerwcu 2018 roku. Karty aplikacji żyją i mają się dobrze również w Windows Terminal, który pozwala w jednym oknie wyświetlać wiele instancji CMD, PowerShell i WSL.