Abolade Gbadegesin nadal opowiada o nowych sposobach modernizacji kodu, co pomóc ma deweloperom w osiągnięciu większego zaangażowania użytkowników i lepszej dostępności na zróżnicowanych platformach (dotyczy to również chmury i Internetu Przedmiotów). Po prezentacji nowych standardów .NET i XAML przyszedł czas na kolejne zapowiedzi. Wiemy już, że aplikacje mogą działać tak samo na urządzeniach z małym ekranem, dużym ekranem lub... w ogóle bez ekranu i niezależnie od wybranej przez użytkownika metody interakcji. Kolejnym aspektem modernizacji oprogramowania jest wspominany już kilka razy Microsoft Graph.

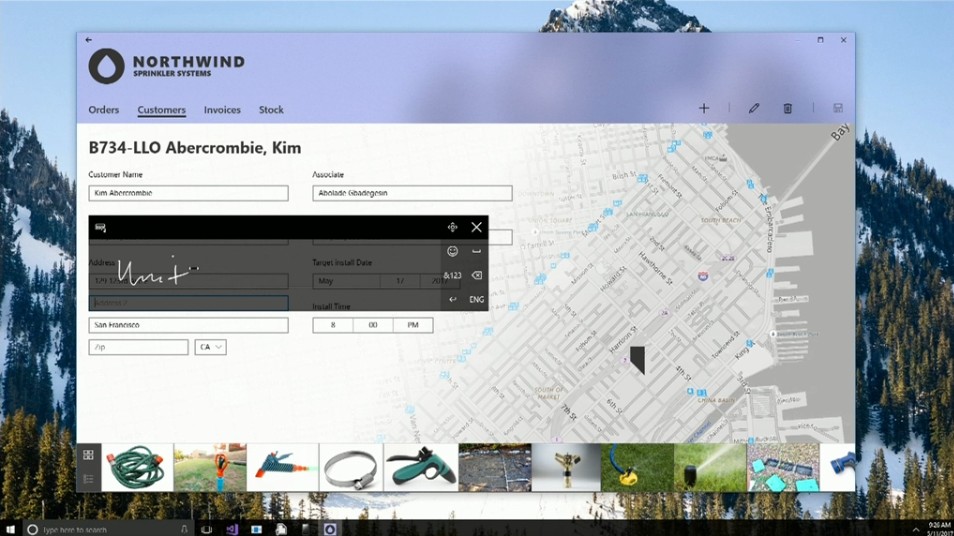
Abolade pokazuje niektóre możliwości UWP na PC. Uruchomiona aplikacja posiada skalowalny interfejs, który zmienia się w zależności od rozmiarów okna, posiada wsparcie dla dotyku oraz dla myszy. Użytkownicy mogą też rysować w polach tekstowych, wprowadzając pismo odręcznie czy wykreślając niechciane pozycje z listy. Już niebawem wsparcie dla pióra będzie jeszcze bardziej rozszerzone.

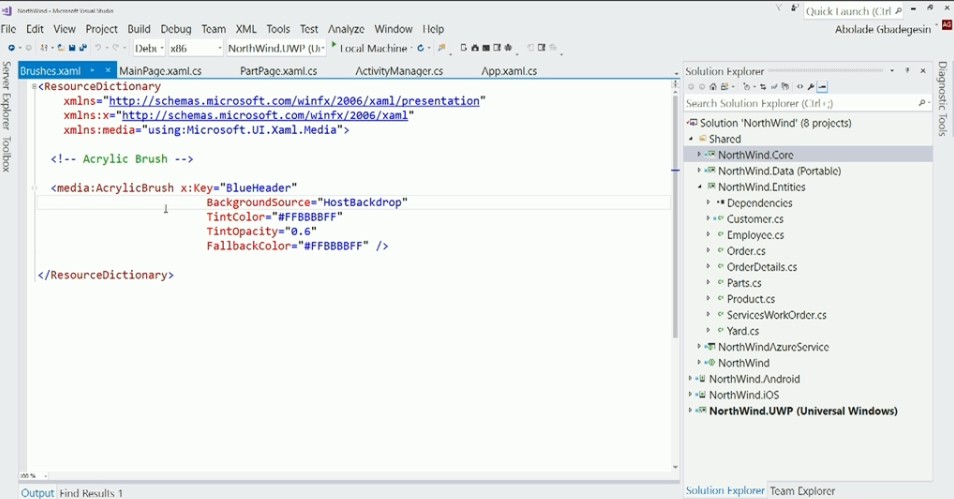
Co istotne, wsparcie dla piór dotykowych nie wymaga od deweloperów wielkich zmian. By wprowadzić wsparcie dla funkcji, które już dziś widzieliśmy, wystarczy do kodu wprowadzić kilka dodatkowych linijek. Zobaczmy teraz przykłady. Abolade wskazuje na głębię (jeden z elementów Microsoft Fluent Design System), widoczną na zrzucie ekranu powyżej w górnej części okna. Głębia pozwala przenikać temu, co znajduje się pod spodem, jednocześnie kierując uwagę na to, co istotne, czyli listę z danymi. Prelegent pokazuje też "powiązane animacje" (connected animations), czyli spersonalizowane animacje, uprzyjemniające przechodzenie między zakładkami wewnątrz aplikacji. Wzrok użytkownika podąża naturalnie za tymi elementami animacji, które rozciągają się, przenikają etc. Implementacja takiej animacji jest niezwykle prosta:

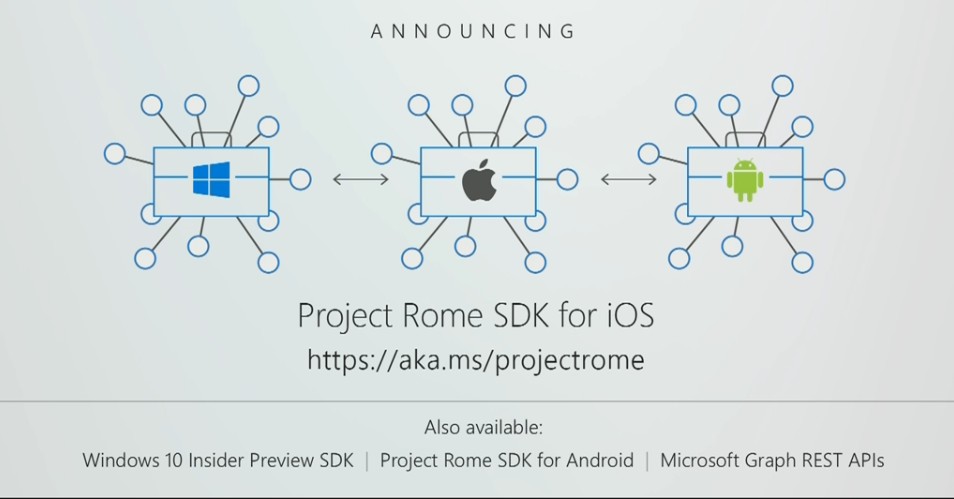
Tworząc nowy system designu, Microsoft brał pod uwagę fakt, że użytkownicy są bezustannie w ruchu i korzystają z wachlarza zróżnicowanych urządzeń. Nowe doświadczenia muszą podążać za użytkownikiem i być zawsze dostępne. Z tego powodu firma przekaże deweloperom zestaw rozwiązań, pozwalających nawiązać lepsze połączenie z użytkownikami, niezależnie od urządzenia i platformy, której używają.

Wśród nich znajduje się m.in. Project Rome SDK for Android oraz nowo zapowiedziany Project Rome SDK for iOS. Więcej informacji znajdziecie na stronie https://aka.ms/projectrome.

