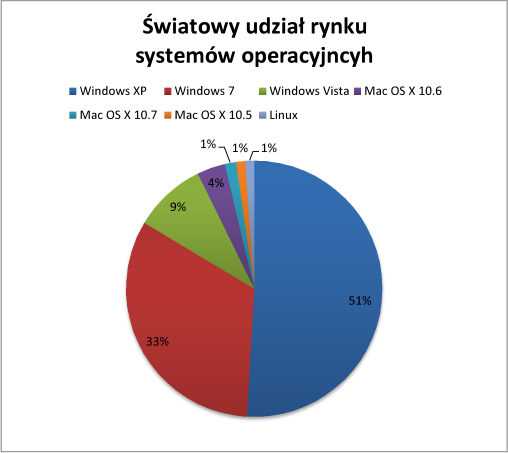
Przypinanie witryn to funkcja pozwalająca na takie rozszerzenie strony, aby można ją było przypiąć do paska zadań Windows 7 i uruchamiać tak samo jak inne aplikacje bezpośrednio z pulpitu użytkownika. Dlaczego nie warto pominąć przypinania witryn przy projektowaniu stron w języku HTML5? Chociażby ze względu na to, że przypięcie strony wywoła statystycznie 30 odsłon miesięcznie. Zależność ta nie jest przypadkowa - pasek zadań to bardzo widoczne miejsce, skąd przeciętny Kowalski uruchamia aż 87% aplikacji. Jeżeli odpowiednio przygotujemy witrynę, aby mogła być przypięta do paska zadań, z pewnością możemy liczyć na więcej odsłon. Użytkownicy będą stale pamiętać o naszej witrynie i często do niej wracać. Jedyne ograniczenie wiąże się z tym, że przypinanie witryn działa tylko w Windows 7. Jednakże badania światowego i polskiego rynku systemów operacyjnych zgodnie wykazują, że co 3 Internauta korzysta właśnie z tego systemu operacyjnego.

Favikonka wysokiej rozdzielczości
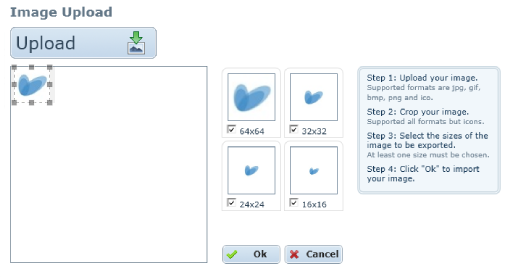
Pierwszym krokiem jest przygotowanie favikonki w wysokiej rozdzielczości. Użyjemy w tym celu aplikacji dostępnej z poziomu strony internetowej, dzięki czemu zaoszczędzimy sobie instalowania dodatkowych programów na komputerze. Odwiedzamy witrynę IconEditor, klikamy Import, a następnie Upload. Następnie wskazujemy logo witryny/firmy. Możemy wskazać plik graficzny o dowolnych wymiarach, jednakże warto skorygować jego przycięcie, przesuwając ramkę tak, aby całe logo było widoczne.
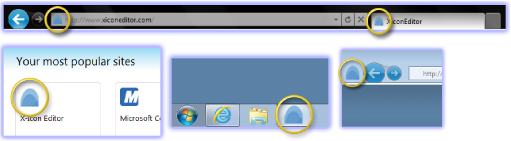
Jeżeli chodzi o wymiary generowanych ikon, to warto pozostawić wszystkie opcje zaznaczone. Będą one wyświetlane m.in. na pasku adresu przeglądarki, przy pracy z jumplistą, na stronie przy otwieraniu nowej karty Internet Explorer 9. Każda funkcja wymaga innych wymiarów, dlatego zaznaczamy wszystkie wymiary i zatwierdzamy wybór, klikając OK. Teraz pora na dopieszczenie ikonki. Po lewej stronie znajdują się narzędzia wystarczające do podrasowania ikonki. Efekt możemy zobaczyć "na żywo", klikając Preview.

Jeżeli jesteśmy zadowoleni z efektu końcowego, to pozostaje dokonać eksportu pliku ICO z zawartymi grafikami. Klikamy Export i zapisujemy plik na dysku. Warto dodać, że ikonka będzie działała nie tylko w Internet Explorer, ale i w innych przeglądarkach. @STRONA@
Tworzenie jumplisty
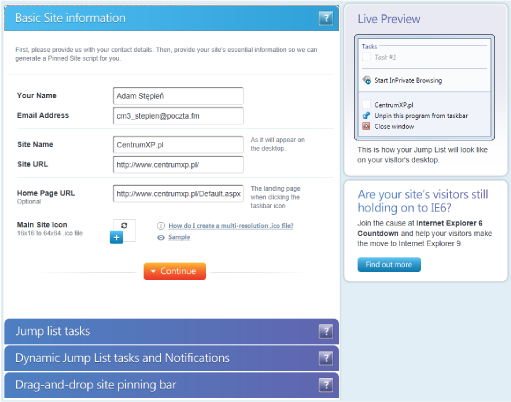
Kolejnym krokiem jest zasadnicze stworzenie jumplisty. Od razu zapowiadamy, że będzie to czysta przyjemność. Nie będziemy niczego pisać ręcznie, a wykorzystamy kreator online, dzięki któremu w 5 minut wygenerujemy skrypt rozszerzający funkcjonalność naszej witryny. Kod zostanie wygenerowany automatycznie w oparciu o dane, które wprowadzimy. Odwiedzamy witrynę PinMyWebsite.com, a następnie klikamy kolejno Click here to start the online wizard i Basic Site Information. Formularz wypełniamy zgodnie z informacjami o naszej witrynie. Poniższe zrzuty ekranowe są przykładową formą jego uzupełnienia.
Podajemy kolejno imię i nazwisko, e-mail, nazwę strony, adres strony, adres strony głównej i klikamy symbol plusa, aby wskazać wygenerowany wcześniej plik ICO. Klikamy Continue.
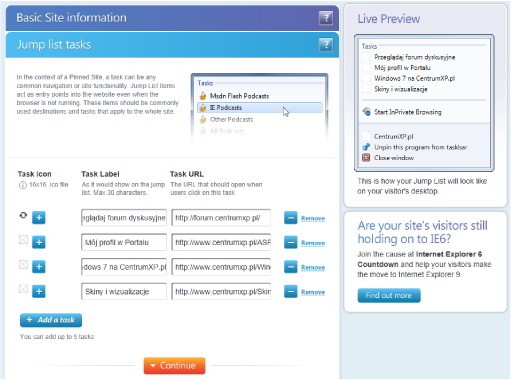
W tym miejscu podajemy główne strony, do których będzie linkowali z poziomu jumplisty. Każde zadanie musi mieć podany opis (Task Label) i adres (Task URL). Można również przyporządkować ikonkę, klikając symbol plusa. Kolejne zadania dodajemy przyciskiem Add a task - maksymalnie 5 razy. Po dodaniu wszystkich zadań przechodzimy do kolejnego formularza (Continue).
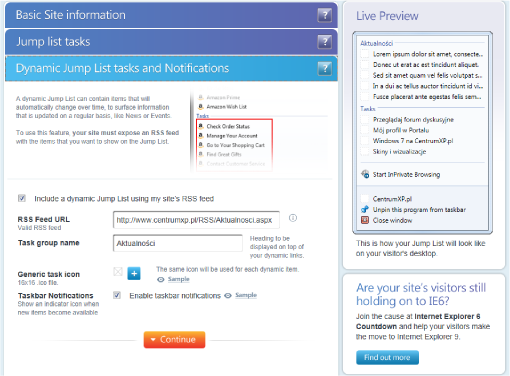
W tym kroku generujemy tym razem zadania dynamicznie, czyli wskazujemy elementy, które będą się automatycznie zmieniać wraz z upływem czasu. Mogą to być np. aktualności na stronie. Niezbędne jest podanie poprawnego adresu źródła RSS (RSS Feed URL) i nazwy dla tej grupy elementów (Task group name). Dostępna jest również opcja automatycznego powiadamiania użytkownika o nowościach na stronie na pasku zadań. Gdy opcję zaznaczymy, wówczas użytkownik będzie widział zmienioną ikonkę na pulpicie.@STRONA@
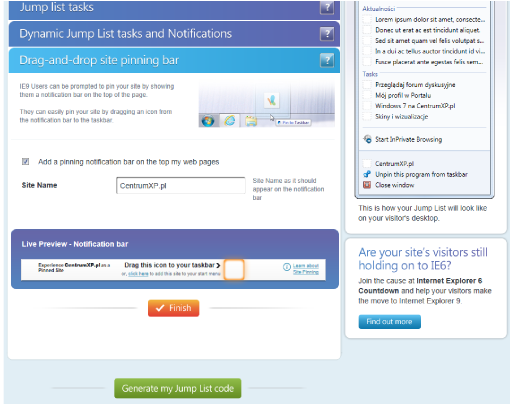
Ostatni krok to dodanie powiadomienia w postaci paska informującego o możliwości przypięcia strony. Witrynę można wtedy łatwo przypiąć, przeciągając ikonkę na pasek zadań obok menu Start. Podgląd "na żywo", jak taki pasek może wyglądać, znajduje się nad przyciskiem Finish.
Pozostało nam już tylko wygenerować właściwy kod. Klikamy Generate my Jump List code. Uwaga! Ostatnio witryna ma problemy z wygenerowaniem jumplisty w IE9, zatem w razie problemów korzystamy z Firefoksa. Otrzymamy kod, który musimy wkleić teraz na stronę przed domknięciem znacznika <body>. Zalecamy jednak skorzystanie z innego rozwiązania, które pozwoli nam śledzić efekty z zastosowania funkcji przypinania stron. Zamiast skopiować kod linkujący do pliku JavaScript, lepiej jest pobrać go bezpośrednio na dysk twardy i wgrać na serwer. Możemy pobrać plik JS klikając żółty link. Następnie zapisujemy go na dysku i edytujemy dowolnym edytorem tekstu, np. notatnikiem. Podmieniamy teraz następującą linię kodu:
startURL: 'http://www.centrumxp.pl/Default.aspx', // Homepage URL
startURL: 'http://www.centrumxp.pl/Default.aspx?utm_source=ie9&utm_medium=web&utm_campaign=pinned-ie9', // Homepage URL