Nowy tag <audio> w HTML5 pozwala odtwarzać pliki muzyczne bezpośrednio na stronie internetowej bez potrzeby wykorzystywania technologii Flash lub QuickTime. Z pewnością kojarzysz prośbę o zezwolenie na uruchomienie dodatku Windows Media Player, QuickTime czy jeszcze innego podczas przeglądania strony, która chce zaoferować odwiedzającemu słuchanie muzyki w trakcie przeglądania witryny. Praktyka ta jest często stosowana na stronach www różnych klubów muzycznych. Wraz z nadejściem HTML5 żadne wtyczki, dodatki, pluginy nie są już potrzebne.
Osadzania realizuje się poprzez tag <audio>. Pozwala on na osadzenie plików dźwiękowych na stronie i dostarczenie prostego odtwarzacza. Wydaje się, że bardziej skomplikowane pomysły nie obejdą się bez wykorzystania Flasha. Z drugiej strony trzeba liczyć się wtedy z pewnym narzutem – z reguły odtwarzacze takie są „ociężałe”. HTML5 pozwala zapewnić podstawową funkcjonalność odtwarzacza audio, która powinna wystarczyć w wielu wypadkach. Można używać metod i właściwości, które są identyczne jak dla tagu <video> (o tym w dalszej części kursu). Odtwarzacz plików muzycznych w HTML5 to zaledwie pojedynczy tag <audio> z kilkoma atrybutami. Gdy wykorzystasz dodatkowo JavaScript, będziesz mógł zarządzać obiektem audio i przypisywać zdarzenia. Dużo? Mało? Zapraszam do odwiedzenia 3 stron:
- Pirates Love Daises – gra wykorzystująca HTML5 z podkładem dźwiękowym w postaci kilku próbek dźwiękowych. Strona bierze pod uwagę problemy z łącznością sieciową i błędy mogące wystąpić podczas wczytywania audio.

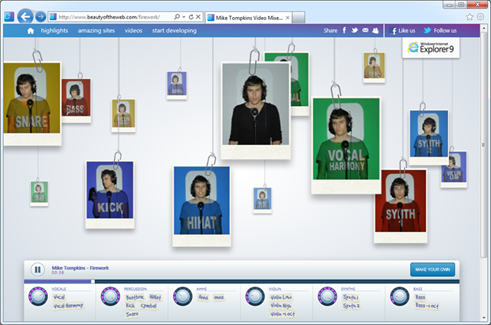
- Firework - demo pozwalające na interakcję z różnymi ścieżkami audio. Odtwarzana muzyka natychmiast reaguje na zmieniane wartości – możesz podkręcić bass, przyciszyć wokal albo perkusję.

- BeatKeep – ostatni i chyba najlepszy przykład wykorzystania znacznika audio HTML5, w którym możesz wygrywać własną sekwencję bitów w czasie rzeczywistym. Zasada działania opiera się na ustawieniu tempa i czasu trwania uprzednio przygotowanych sampli.

Znając już potęgę znacznika <audio>, wypróbuj go w praktyce!
<!doctype html>
<html>
<head>
<title>Kurs HTML5 na CentrumXP.pl</title>
</head>
<body>
<h1>Audio - Kurs HTML5 na CentrumXP.pl</h1>
<audio src="http://www.tonycuffe.com/mp3/saewill.mp3" controls autoplay loop>
Znacznik audio języka HTML5 nie jest obsługiwany.
</audio>
</body>
</html>
Z pewnością zdziwi Cię nowy doctype, ale na razie nie będziemy rozwijać tego tematu – omówimy go w dalszej części kursu. Na razie skupmy się na audio. Wstawiamy znacznik <audio>. Przed domknięciem go umieszczamy kod błędu, który pojawi się w przypadku problemów z obsługą HTML5 przez przeglądarkę użytkownika. Możesz tutaj wstawić jakiś inny kod, niekonieczny zwykły tekst. @STRONA@Znacznik <audio> może przyjmować dodatkowe atrybuty. Omówimy najpopularniejsze z nich:
- loop – zapętlenie odtwarzania, czyli ponowne odtworzenie piosenki, gdy zostanie w całości wysłuchana. Atrybut przyjmuje wartość typu boolean (true lub false), jednakże w praktyce stosuje się skrót w postaci samej nazwy atrybutu. Innymi słowy, samo użycie nazwy loop, bez względu na przypisaną wartość, jest tożsame z przypisaniem prawdy logicznej. <audio loop="true"> oznacza dokładnie to samo, co <audio loop>. Skrót ten możesz śmiało wykorzystywać dla pozostałych atrybutów.
- autoplay – automatyczne odtwarzanie muzyki po załadowaniu elementu. Domyślna jego wartość to fałsz logiczny. Muzyki nie usłyszymy, dopóki nie klikniemy przycisku Play. Z kolei przypisanie prawdy logicznej spowoduje, że muzyka się sama będzie odtwarzała, gdy tylko zostanie zbuforowana wystarczająca ilość danych.
- src – atrybut taki sam, jak w przypadku osadzania obrazków na stronie. Albo podajemy nazwę pliku, o ile znajduje się w tym samym folderze, co dokument html, albo pełną ścieżkę, np. http://www.centrumxp.pl/muzyka.mp3. Dopuszczalne jest także odwoływanie się do innych folderów, np. folder-audio/muzyka.mp3.
- controls – wskazanie, czy kontrolki w postaci przycisków do odtwarzania, pauzowania itd. będą specjalnie przygotowywane i dostarczane przez webmastera, czy raczej należy wykorzystać domyślne kontrolki HTML5. W naszym przykładzie wykorzystamy te domyślne. Co ciekawe, odtwarzacz może się wtedy nieznacznie różnić wizualnie w zależności od wykorzystywanej przeglądarki.
Pokażemy Ci teraz, jak będzie wyglądał odtwarzacz w popularnych przeglądarkach (i w najnowszych wersjach na dzień przygotowywania kursu).
Internet Explorer 9:

Chrome 12:

Opera 11.50

Firefox 5.0

Chwila dygresji i porównania. IE9 jako jedyny oferuje możliwość szybkiego przewinięcia utworu o stały interwał czasowy jednym kliknięciem. W Firefoksie brakuje regulacji głośności (tylko mute). W Chrome nie ma informacji, ile trwa cały utwór. W Operze jest bez zarzutu. Natomiast jeżeli chodzi o obsługę danego formatu plików muzycznych, to zachęcam do zapoznania się z tabelką poniżej, która przedstawia nasze testy sprawdzające, jak przeglądarki w praktyce radzą sobie ze wsparciem konkretnych .
| Firefox 5.0 | Chrome 12 | Opera 11.50 | Internet Explorer9 | |
| MP3 |  |
 | ||
| OGG |  |
 |
 |
|
| WAV |
Mimo teoretycznego wsparcia formatu WAV przez większość przeglądarek, w praktyce żadna przeglądarka nie mogła sobie poradzić z wave'ami.Cieszący się największą popularnością format MP3 nie jest niestety obsługiwany przez Firefoksa i Operę, zaś konkurujący OGG nie jest odtwarzany przez IE9.
Na koniec ważna informacja dla tych, którzy przygotowują i publikują strony w intranecie. Jeżeli występują problemy z odtwarzaczem, warto w nagłówku strony (sekcja <head>) dodać <META content="IE=9"/ http-equiv-"X-UA-Compatible">.
Stworzyłeś właśnie jak najbardziej funkcjonalny odtwarzacz multimediów. Są przyciski do odtwarzania, wstrzymywania muzyki, suwak czasu i sterowanie głośnością (w tym wyciszenie całkowite). Ponadto po najechaniu na informację o czasie trwania piosenki, można jednym kliknięciem przewinąć utwór o 30 sekund. W kolejnym artykule skupimy się na wykorzystaniu JavaScriptu do dobudowania funkcjonalności odtwarzacza.

