Microsoft udostępnił wersję zapoznawczą Visual Studio Code (VS Code) w przeglądarce. Visual Studio Code for the Web umożliwia deweloperom korzystanie z lżejszej wersji środowiska bezpośrednio w przeglądarce, bez konieczności instalowania go na swoich komputerach. Jest to dla Microsoftu kolejny etap w realizacji wizji rozwoju narzędzia, które może uruchamiać się w pełni bezserwerowo w przeglądarce.
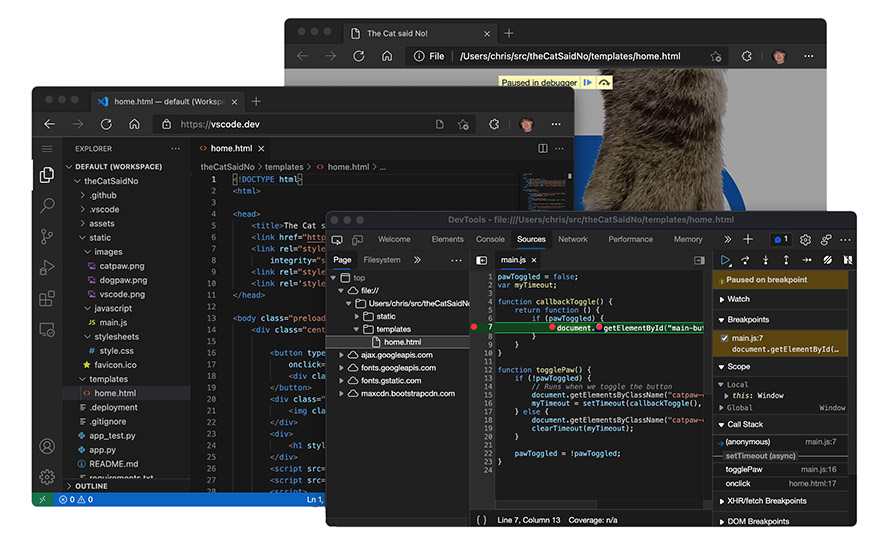
Microsoft przedstawił parę scenariuszy, w których wersja webowa okaże się przydatna. To lokalne przeglądanie i edytowanie plików, budowanie aplikacji HTML, JavaScript i CSS po stronie klienta w połączeniu z przeglądarkowymi narzędziami do debugowania, edytowanie kodu na komputerach, na których instalacja VS Code nie jest łatwa, takich jak Chromebooki, czy nawet programowanie na iPadach.

Wspierane są przeglądarki z obsługą File System Access API, czyli na chwilę obecną Microsoft Edge i Google Chrome. W przeglądarkach bez tego wsparcia użytkownicy nadal jednak będą mogli otwierać pojedyncze pliki, przesyłając je i pobierać za pomocą przeglądarki. Webowa wersja narzędzia wiąże się też z innymi różnicami i ograniczeniami:
Jako że VS Code for the Web uruchamia się w całości w przeglądarce, niektóre doświadczenia będą naturalnie bardziej ograniczone w porównaniu do tego, co możecie robić w aplikacji desktopowej. Na przykład terminal i debugger nie są dostępne, co ma sens, ponieważ nie można skompilować, uruchomić i debugować Rust lub Go w sandboksie przeglądarki (chociaż pojawiające się technologie, takie jak pyodide i kontenery webowe, które mogą pewnego dnia to zmienić).
Trochę bardziej nienaruszone są doświadczenia edycji kodu, nawigacji i przeglądania, które na desktopach są na ogół zasilane przez usługi językowe i kompilatory, które oczekują systemu plików, środowiska wykonawczego i środowiska obliczeniowego. W przeglądarce te doświadczenia są napędzane przez usługi językowe działające w pełni w przeglądarce (brak systemu plików, brak runtime'ów), które zapewniają tokenizację kodu źródłowego i kolorowanie składni oraz wiele operacji na pojedynczych plikach.
— Chris Dias, Visual Studio Code, Microsoft
Aplikacja jest już dostępna pod adresem vscode.dev. Więcej informacji o narzędziu znajdziecie na blogu Visual Studio.