Microsoft SharePoint Designer 2007 pozwala na prostsze i szybsze zarządzanie kaskadowymi arkuszami stylów. Podobnie jak w poradzie dotyczącej języka JavaScript nie będziemy tłumaczyć czym są CSS'y, pokażemy jednak jak łatwo je zastosować w dokumencie.
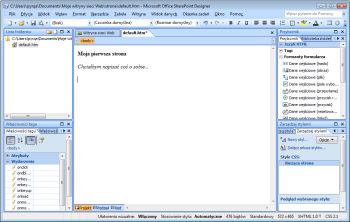
Po otwarciu strony, w panelu zarządzania stylami, który się znajduje w prawej dolnej części ekranu, przejdźmy na zakładkę Zarządzaj stylami. Kliknijmy w odnośnik Nowy styl...
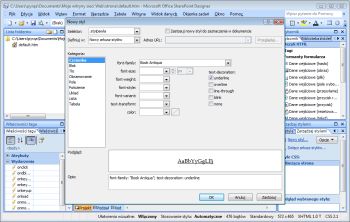
Na ekranie zostanie wyświetlone okno pozwalające nam dostosować styl. W polu Selektor nadajemy nazwę identyfikującą dany CSS. W sekcji Definiuj w wybieramy pozycję Nowy arkusz stylów aby kaskadowe arkusze stylów znalazły się w osobnym pliku. W środkowej części okna wybieramy cechy charakterystyczne CSS'a. My zmieniliśmy jedynie czcionkę i podkreśliliśmy ją. Po zakończeniu edycji kliknijmy przycisk OK.
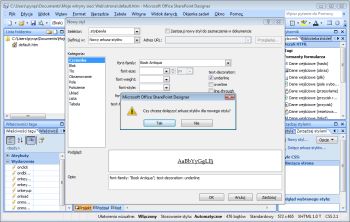
Zostanie wyświetlone okienko informacyjne w którym potwierdzamy nasz wybór klikając Tak.
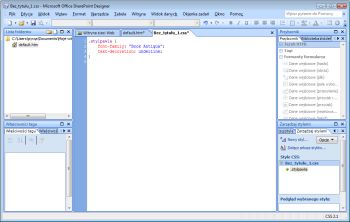
Powróciliśmy do głównego okna programu. Zwróćmy uwagę, że w panelu Zarządzaj stylami znajduje się styl stworzony przez nas. Również w górnej części okna obok zakładki default.htm identyfikującej stronę znajduje się karta Bez_tytułu_1.css, która odpowiada za CSS'y. Przejdźmy na nią.
Zobaczymy stworzony styl w postaci tekstowej. Zapiszmy oglądany plik klikając na przycisk z charakterystyczną dyskietką.
Wróćmy na zakładkę default.htm oraz w panelu zarządzania kaskadowymi arkuszami stylów przejdźmy na kartę Zastosuj style. Zauważmy, że mamy tam wyświetlony nasz CSS.
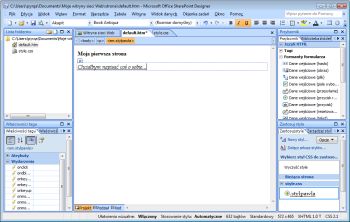
Teraz zastosujemy wybrany styl. Jest to bardzo proste. Po prostu musimy zaznaczyć wybrany tekst a następnie kliknąć dwukrotnie w wybrany styl znajdujący się w panelu Zastosuj style. Efekt tej operacji widzimy na poniższym zrzucie ekranu..








341f31d.png)