Microsoft Live Labs Volta jest zestawem narzędzi umożliwiającym budowanie wielokondygnacyjnych aplikacji webowych bazujących na standardzie .NET, bibliotek programistycznych i tzw. toolset'ów. A więc co jest takiego innowacyjnego w technologii firmy z Redmond, która właśnie ujrzała światło dzienne jako tzw. preview (przedsmak możliwości)? Wszakże możemy to wszystko wykonać wykorzystując, choćby najprostsze, darmowe środowisko Visual Studio Express Edition. W artykule tym postaramy się odpowiedzieć na powyższe pytanie przyglądając się dokładnie nowemu narzędziu Microsoftu. Zobaczmy co tak naprawdę drzemie w Microsoft Live Labs Volta.
Czym jest Microsoft Live Labs Volta?
Jak już wspomnieliśmy we wstępie Microsoft Live Labs Volta umożliwia przygotowanie od podstaw aplikacji webowych, od momentu zaprojektowania, aż po proces publikacji - w sposób tak prosty, iż developerzy wcale nie muszą znać wszystkich tajników związanych z tworzeniem danego modułu oraz jego wdrożeniem w rzeczywiste realia. Jak to możliwe? Projektując dowolny element aplikacji w wybranym języku programowania nie musimy wiedzieć co zrobić, aby projekt ten spełniał wyznaczone standardy webowe. Volta automatycznie zadba o to za Nas. I to jest najważniejsza cecha tejże technologii, która sprawia, iż warto po nią sięgnąć.
Do pozostałych cech Volty należy:
- Proste tworzenie składników oprogramowania (bibliotek, atrybutów, klas).
- Dostęp do dowolnych kryteriów definiujących tworzone aplikacje.
- Automatyczna lokalizacja błędów w kodzie i ich naprawa.
- Możliwość korzystania z dowolnych technologii opartych na każdej edycji języka .NET (w tym także najnowszej - 3.5).
- Pełna integracja z Visual Studio 2008 umożliwiająca wykorzystanie wszystkich innowacji zawartych w tym środowisku do budowania aplikacji webowych.
- Sposobność tworzenia aplikacji oraz innych rozwiązań opartych na platformie Microsoft Silverlight.
- Prosty i intuicyjny interfejs użytkownika.
Dodajmy również, że Microsoft Live Labs Volta automatycznie tworzy procesy komunikacji, szeregowania oraz zdalnego wykonywania kodu co bardzo ułatwia pracę z aplikacją i przyspiesza budowanie nowych projektów.
Wymagania systemowe
Instalator programu Microsoft Live Labs Volta pobierzemy z tej lokalizacji. Poniżej natomiast znajduje się lista wymagań systemowych, jakie musi spełniać środowisko pracy umożliwiające poprawne działanie nowego narzędzia.
Wymagania systemowe
| Oprogramowanie bazowe: | Microsoft Visual Studio 2008 beta 2 lub RTM (nie dotyczy wersji Express Edition) |
| Dodatkowe komponenty: | .NET Framework 3.5, Silverlight (opcjonalnie) |
| Przeglądarka internetowa: | Internet Explorer 6 lub 7 oraz Mozilla Firefox 2.x.x.x i nowsze |
Proces instalacji jest niezwykle prosty zatem nie będziemy go omawiać.
Praca z Microsoft Live Labs Volta
Kiedy skorzystać z Volty?
Odpowiedź na to pytanie wydaje się oczywista - kiedy tylko chcemy zbudować aplikację webową! Sposobność dostarczania aplikacji (bazujących także na AJAX'ie) bezpośrednio do usługi typu klient-serwer, dostosowywanie procesu wdrażania, użycie tego samego modelu programistycznego na poziomie serwera i przeglądarki umożliwiające kontrolę publikacji oraz wiele innych rozwiązań sprawia, że Microsoft Live Labs Volta okazuje się niezastąpionym narzędziem podczas tego typu projektowania.
Jak działa Volta?
Microsoft Live Labs Volta odwołuje się wstępnie do istniejących kompilatorów języka .NET w celu wygenerowania kodu MSIL (ang. Microsoft Intermediate Language) z kodu źródłowego. Następnie, bazując na przypisach atrybutów, generuje nowy kod powstały z MSIL - po czym zostaje on scalony w celu optymalnego działania na zadanym przez programistę poziomie. Opisując całą sytuację nieco prościej, polega ona na tym, iż kod zostaje automatycznie, odpowiednio skompilowany (po stronie klienta) zgodnie z obowiązującymi standardami javascriptu, niezależnie od tego, w jakim języku został on napisany (np. C# itd.). Volta więc umożliwia pisanie aplikacji w dowolny sposób, odciążając tym samym programistę od zadań związanych z odpowiednim przygotowaniem kodu zgodnego z wyznaczonymi standardami umożliwiającymi poprawne funkcjonowanie programu w środowisku webowym.
Pierwszy projekt
Pracę z oprogramowaniem Microsoft Live Labs Volta pokażemy na prostym przykładzie, który pozwoli Wam zrozumieć ideę oraz proces tworzenia przy użyciu nowego narzędzia. Poznamy także zalety nowatorskiego dodatku budując przycisk funkcyjny w Visual C#, który następnie będziemy mogli umieścić np. w witrynie internetowej.
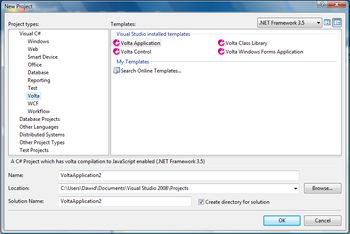
Uruchamiamy program Visual Studio 2008, następnie z menu File wskazujemy opcję New, kolejno Project oraz z listy Visual C# wybieramy pozycję Volta. W polu Templates klikamy pozycję Volta application.
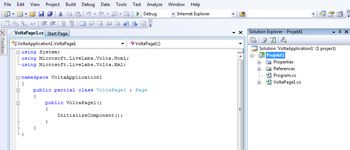
Otworzy się moduł widoczny na poniższym screenie.
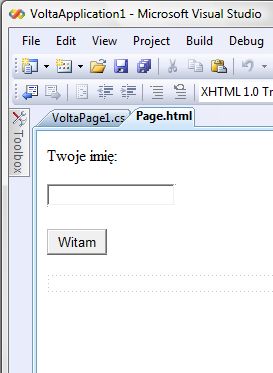
W tym kroku zobaczymy, jak w prosty sposób dostosować interfejs użytkownika (UI) do własnych preferencji. W tym celu rozwijamy sekcję VoltaPage1.cs w obszarze Solution Explorer, po czym klikamy dwukrotnie myszką plik Page.html. Następnie edytujemy go zgodnie z poniższym przykładem:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Projekt1</title>
<style type="text/css">
</style>
</head>
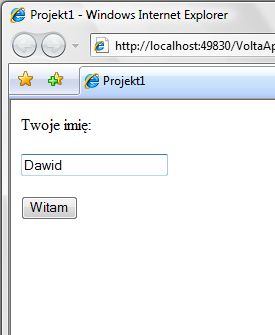
<body>
<p>Twoje imię:</p>
<p><input id="Text1" type="text" /></p>
<p><button id="Button1">Witam</button>
</p><div id="Greeting"></div>
</body>
</html>
Jeśli chcemy zobaczyć podgląd projektu, klikamy przycisk Design, umieszczony w dolnej sekcji opcji programu.

Oczywiście wygląd samego przycisku możemy dowolnie zmieniać, dostosowując go do własnych potrzeb, wykorzystując do tego celu opcję Customize.
Następnie rozwijamy sekcję Projekt1\References (w obszarze Solution Explorer). W tym miejscu musimy uzupełnić dane w pliku Greeter.cs, rozszerzając go o klasę Greeter. Wstawiamy następujący kod źródłowy:
namespace Projekt1
{
public class Greeter
{
; string helloStr;
public Greeter()
{
helloStr = "Hello";
}
public string Greeter(string name)
{
return helloStr + " " + name;
}
}
}
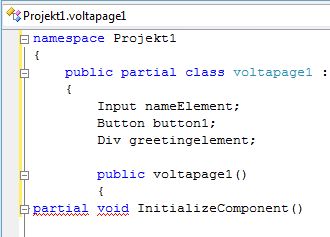
Dodajmy teraz funkcję, która sprawi, iż naciśnięcie przycisku Witam spowoduje wywołanie odpowiedniej prośby. W tym celu wstawiamy poniższą zmienną do VoltaPage1.cs w miejscu widocznym na poniższym screenie:
Input nameElement;
Button button1;
Div greetingElement;

W kolejnym kroku definiujemy metodę InitializeComponent(), która połączy obiekt z DOM (ang. Document Object Model) będący sposobem reprezentacji złożonych dokumentów HTML, gdy ten zostanie wywołany przez użytkownika aplikacji.
partial void InitializeComponent()
{
nameElement = Document.GetById<Input>("Text1");
greetingElement = Document.GetById<Div>("Greeting");
button1 = Document.GetById<Button>("Button1");
public VoltaPage1()
{
InitializeComponent();
var greeter = new Greeter();
button1.Click += delegate
{
var name = nameElement.Value;
};
}
Mimo, iż przycisk zbudowaliśmy w oparciu o Visual C# nie musimy się martwić faktem, iż może on funkcjonować nieprawidłowo po umieszczeniu go np. w witrynie internetowej. Volta, o czym już wspomnieliśmy, automatycznie dostosowała kod programu do standardów javascriptu.
Na samym końcu przeprowadzamy debugowanie utworzonego projektu, by zobaczyć czy wszystko zostało wykonane poprawnie (klawisz F5). Ewentualne błędy zostaną wyświetlone w dolnym panelu - program także zaproponuje możliwe rozwiązania. Od teraz możemy zobaczyć podgląd utworzonej aplikacji w przeglądarce internetowej (menu File\View in Browser).

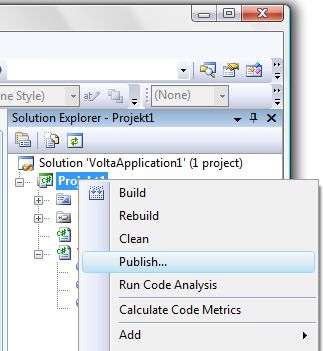
Jeśli wszystko wykonaliśmy poprawnie oznacza to, że nadszedł czas na opublikowanie stworzonego przycisku. Aby to uczynić, z menu kontekstowego projektu (w obszarze Solution Explorer) wybieramy polecenie Publish. W polu Output Path: wpisujemy ścieżkę zapisu i zatwierdzamy ją przyciskiem OK. Przykładowy projekt zostanie umieszczony w odpowiednim miejscu na serwerze i odtąd będziemy mogli z niego korzystać. Warto sprawdzić, otwierając w tym celu ponownie aplikację w przeglądarce internetowej, czy rzeczywiście stworzony projekt działa oczekiwany przez nas sposób.

Podsumowanie
Oczywiście to nie koniec możliwości aplikacji Microsoft Live Labs Volta. Do stworzonego przycisku możemy dodać wiele opcjonalnych funkcji jak np. profile, możliwość przełączania asynchronicznych odwołań itd. Z uwagi na złożoność Volty nie jesteśmy w stanie omówić wszystkich jej opcji w jednym artykule. Z tego powodu zachęcamy gorąco do samodzielnego zapoznania się z Microsoft Live Labs Volta. Wczesna wersja programu sprawuje się bezproblemowo i podczas pracy z nim nie zauważyliśmy żadnych błędów w działaniu aplikacji. Wiele użytecznych funkcji jakie oferuje ten dodatek nie w sposób nie dostrzec. Główne zalety Volty to prostota budowy i funkcjonalność. Cieszy także fakt, że Microsoft udostępnił to narzędzie do pobrania całkowicie za darmo. Miejmy nadzieję, iż sposobność ta pozostanie po wydaniu finalnej wersji dodatku, gdyż jest on bardzo ciekawym rozwinięciem opcji pakietu Visual Studio 2008. Namawiamy gorąco do zapoznania się z przykładami, znajdującymi się na tej witrynie, a które pokazują krok po kroku rozwiązania służące tworzeniu ciekawych projektów oraz reprezentujące możliwości, które oferuje narzędzie Microsoft Live Labs Volta, a jest ich naprawdę wiele!