Geolokalizacja w HTML5 pozwala spersonalizować treść prezentowaną na stronie internetowej na podstawie określonej pozycji fizycznej Internauty. Najprostszym przykładem jest wyświetlenie mapy z zaznaczeniem, gdzie aktualnie znajduje się użytkownik. Webmaster może dodatkowo zmienić zakres oferowanych usług w oparciu np. o województwo osoby odwiedzającej witrynę.
Funkcja geolokalizacji jest na najlepszej drodze do zatwierdzenia przez konsorcjum W3C jako standard. Na razie jej status Candidate Recomendation i zapewne nie będzie żadnych znaczących zmian w implementacji i dokumentacji. Zobaczmy, jak już dziś możemy wykorzystać geolokalizację! Stworzymy stronę www z przyciskiem, którego kliknięcie spowoduje wyświetlenie się mapy i zaznaczenie na fizycznej lokalizacji odwiedzającego. Pierwsze zadanie zrealizujemy, korzystając z API W3C, a drugie - API usługi Bing Maps.
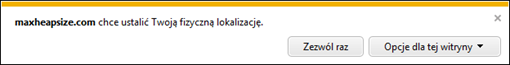
Do ustalenia fizycznej lokalizacji należy użyć metody getCurrentPosition, która pozwoli otrzymać współrzędne długości i szerokości geograficznej Internauty. Warto dodać, że geolokalizacja w HTML5 jest tak opracowana, aby szanować prawo do prywatności użytkowników. Twórcy przeglądarek stosują się do tego. Możemy się o tym przekonać, gdy zobaczymy komunikat proszący o zezwolenie na ustalenie fizycznego położenia. W Internet Explorer 9 wygląda on następująco:
Ostudzając zapędy tych, którzy masowo chcieliby zbierać dane o fizycznej lokalizacji użytkownika, najlepiej bez ich wiedzy, stwierdzamy, że przeglądarki zaimplementowały geolokalizację w ten sposób, że nie ma możliwości przekazania tych informacji bez wyraźnej zgody. Jeżeli witryna będzie chciała uzyskać te informacje, to użytkownik na pewno otrzyma komunikat, który poprosi o zgodę. Dodatkowo zostanie wyświetlona informacja o tym, jaka witryna chce te informacje pozyskać. Geolokalizacja jest już od jakiegoś czasu wprowadzona w przeglądarkach Firefox 3.5, Chrome 5, Opera 10.6 i Internet Explorer 9 lub nowszych. Wyświetlają one wspomnianą wcześniej prośbę. Przy starszych przeglądarkach żadne informacje nie mogą zostać przekazane, gdyż nie obsługuje tego przeglądarka.
@STRONA@<!DOCTYPE html>
<html>
<head>
<title>Geolokalizacja</title>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<script src="http://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=7.0" type="text/javascript"></script>
<script type="text/javascript">
var mapa = null;
function Mapa()
{
mapa = new Microsoft.Maps.Map(document.getElementById('mojaMapa'), {credentials: 'AkJ2MsvtqVTLQPoI1ldN_S_vIL3RqmwEDSWryQ3WkSIE2lKM79EZ-U3UKZ4y2fel'});
}
function pokazNaMapie()
{
var geoLocationProvider = new Microsoft.Maps.GeoLocationProvider(mapa);
geoLocationProvider.getCurrentPosition();
}
</script>
</head>
<body onload="Mapa();">
<div id="mojaMapa" style="position: relative; width: 500px; height: 500px;">
</div>
<div>
<input onclick="pokazNaMapie();" type="button" value="Pokaż mnie na mapie" />
</div>
</body>
</html>
Zasada działania witryny jest prosta. Tworzymy element blokowy div o zadanym ID, a następnie generujemy mapę z wykorzystaniem podpiętej kontrolki Bing Maps Ajax Control. Dzięki temu mamy przy okazji efektowne przejście z widoku ziemii na bieżącą lokalizację. Informacje o aktualnym położeniu są uzyskiwane po kliknięciu przycisku "Pokaż mnie na mapie" i uzyskaniu zgody przez użytkownika. Co ciekawe, ustalona pozycja może czasem różnić się od rzeczywistego położenia użytkownika. Choć współrzędne są ustalane nie tylko na podstawie adresu IP, ale także danych z sieci bezprzewodowych, zdarzają się rozbieżności. Np. użytkownik może korzystać z Internetu mobilnego, a wówczas dane mogą pochodzić ze stacji nadawczych. A zatem nie możemy mieć 100% pewności co do rezultatów pozyskiwanej informacji o położeniu. Warto wziąć to pod uwagę.
Więcej uwagi poświęcimy teraz uwierzytelnianiu w Bing Maps, gdyż jest to niezbędny krok, jaki musi zrobić każdy, kto chce na bazie wcześniejszego kodu, stworzyć cokolwiek na swojej własnej stronie internetowej. Należy zmienić ciąg 64 znaków, który występuje w kodzie jako Credentials. W największym skrócie można powiedzieć, że jest to identyfikator, jaki Microsoft przypisuje komuś, kto chce korzystać z usługi wyświetlania na mapie (i nie tylko). Taki identyfikator, czy też klucz, jest używany przez Microsoft do celów statystycznych. Jego utworzenie jest dostępne za darmo. Musimy jedynie mieć konto Windows Live ID. Konto Windows Live ID zapewne posiada każdy Czytelnik naszego Portalu. Jest to standardowy mechanizm logowania się na CentrumXP.pl.
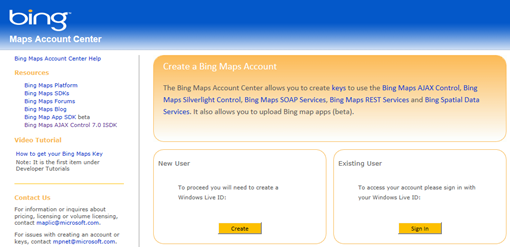
Odwiedzamy witrynę BingMapsPortal.com i w zależności od tego, czy mamy konto Windows Live ID, klikamy Sign In, aby się zalogować, albo Create, aby utworzyć nowe konto.
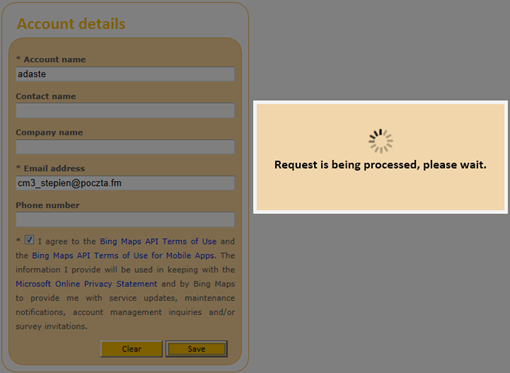
@STRONA@Teraz uzupełniamy informacje o koncie. Wystarczy podać nazwę użytkownika i kliknąć Save.
Konto jest przygotowane do użycia, więc przechodzimy do zakładki tworzenia nowego klucza. Wybieramy w menu nawigacyjnym Create or view keys albo przechodzimy pod następujący adres, a następnie klikamy Create Key. Podajemy nazwę aplikacji (Application Name): dowolna nazwa, oraz jej typ (Application Type). Typ aplikacji to informacja co do zakresu korzystania z usługi, np. Evaluation/Trial to wersja próbna klucza na 90 dni, a Developer - klucz na rok i 125 tysięcy sesji lub 500 tysięcy transakcji. Dzięki uzyskaniu klucza możemy przeglądać szczegółowe raporty w centrum Bing Maps Account Center. Wygenerowany klucz wklejamy 'między znaki' w kod strony html po słowie kluczowym credentials:.
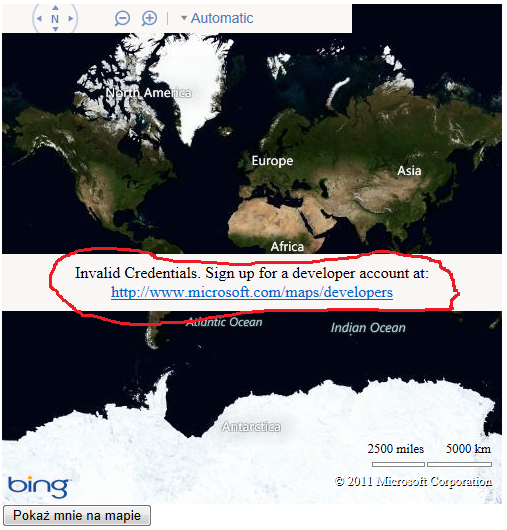
Zobaczmy teraz różnice, jakie powstają między usługą tworzenia mapy z wykorzystanie Bing Maps bez uwierzytelniania i po uwierzytlnieniu. Naturalnie zalecamy uwierzytelnianie, czyli wygenerowanie klucza w sposób omówiony wcześniej.
Usługa z wygenerowanym kluczem uwierzytelniającym:

Usługa bez klucza uwierzytelniającego:

Na zakończenie odsyłamy do następującej witryny. Pozwala ona znacznie rozszerzyć funkcjonalność wykorzystywanej usługi wyświetlania i dostosowania mapy na stronie. Znajduje się tam wiele cennych przykładów i wskazówek, które z pewnością będą gratką dla webmastera z nietuzinkową wyobraźnią.