CSS 3 wprowadza wiele ciekawych funkcji i nowości, które bardzo ułatwiają pracę twórcom witryn www. Choć specyfikacja wielu modułów nadal jest w trakcie opracowywania, producenci liczących się na rynku przeglądarek zaimplementowali większość z nich. Internet Explorer 8 był zgodny ze specyfikacją CSS 2.1, natomiast Internet Explorer 9 obsługuje prawie wszystkie funkcje CSS 3. W tym artykule skupimy się na najbardziej oczekiwanej funkcji opisanej w module CSS Backgrounds and Borders Module Level 3, a mianowicie na zaokrąglaniu rogów.
Zaokrągladnie rogów
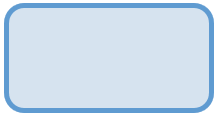
Do zaokrąglenia obramowania na rogach służy właściwość border-radius. Wypróbujmy ją w najprostszej postaci:

<!DOCTYPE html>
<html>
<head>
<title>Zaokrąglanie rogów</title>
<style type="text/css">
#test
{
border-radius:20px;
border: 5px #5F9BD1 solid;
width:200px;
height:100px;
background-color: #D6E3EF;
}
</style>
</head>
<body>
<div id="test" />
</body>
</html>
Najprostsza forma zaokrąglenia rogów polega na podaniu jednej wartości border-radius. Wówczas zaokrąglenie każdego rogu obramowania elementu będzie takie samo. Wartość możemy podać jako długość promienia okręgu, który zaokrągli róg. Alternatywnie można podać wartość procentową. Wtedy będzie to wartość względna do wysokości lub długości elementu.

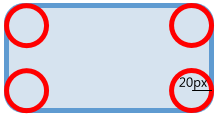
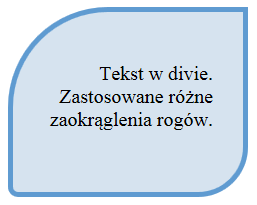
Zmodyfikujmy teraz nieco kształt każdego rogu z osobna. Lewy górny róg będzie opisany największym okręgiem (promień 100 piksli), prawy dolny róg umiarkowanym (50 piksli), a lewy dolny będzie minimalnie zaokrąglony (10 piksli promień). Prawego górnego rogu natomiast nie będziemy zaokrąglać wcale.

<!DOCTYPE html>
<html>
<head>
<title>Zaokrąglanie rogów</title>
<style type="text/css">
#test
{
border-top-left-radius: 100px;
border-bottom-right-radius: 50px;
border-bottom-left-radius: 10px;
border: 5px #5F9BD1 solid;
width:200px;
height:130px;
background-color: #D6E3EF;
padding-top:50px;
padding-right:30px;
font-size:20px;
text-align:right;
}
</style>
</head>
<body>
<div id="test">Tekst w divie. Zastosowane różne zaokrąglenia rogów.</div>
</body>
</html>
Zamiast korzystać z czterech właściwości przeznaczonych kolejno dla lewego górnego, prawego górnego, lewego dolnego i prawego dolnego rogu, można użyć skrótu w postaci czterowartościowej wartości border-radius. Ten sam efekt można uzyskać wpisując tylko jedną linię kodu:
border-radius:100px 0 50px 10px;
Do tej pory do wyznaczania kształtu rogu słyżył nam okrąg o zadanym promieniu. Teraz poznamy możliwość zaokrąglania rogów w CSS3, używając elipsy. W tym wypadku nie wystarczy podać jedną wartość promienia, tylko dwie: dla szerokości i wysokości.
Składnia nie jest wcale taka skomplikowana. Podajemy cztery wartości promienia elipsy wzdłuż osi X, wstawiamy tzw, slash "/" i podajemy cztery wartości promienia elipsy wzdłuż osi Y.
border-radius:40px 40px 80px 80px/20px 20px 40px 40px;

A oto pełny kod:
<!DOCTYPE html>
<html>
<head>
<title>Zaokrąglanie rogów</title>
<style type="text/css">
#test
{border-radius:40px 40px 80px 80px/20px 20px 40px 40px;
border: 5px #5F9BD1 solid;
width:200px;
height:100px;
background-color: #D6E3EF;
}
</style>
</head>
<body>
<div id="test" />
</body>
</html>
Na koniec ważna uwaga dla tych, którzy od dawna śledzą nowości w CSS3. Zapewne nieobce są Wam prefiksy -moz, -webkit itd. Póki specyfikacja nie uzyskała statusu kandydata do rekomendacji, każdy producent implementuje funkcję po swojemu i czasem mogą powstać rozbieżności w uzyskiwanych efektach. Dlatego organizacja W3C - jako ciało standaryzujące - zalecała każdemu producentowi, tj. firmie Microsoft, fundacji Mozilla itd. dodawanie tych przedrostków. W rezultacie zamiast jednego border-radius do niedawna trzeba było pisać kilka linii kodu rozszerzonych o kolejne implementacje przeglądarek: -moz-border-radius, -webkit-border-radius itd. Obecnie nie ma już takiej potrzeby. Standardowa właściwość border-radius jest całkiem poprawnie wyświetlana w najnowszych przeglądarkach. Mowa tu o Internet Explorer 9, Firefox 5, Opera 11.50 i Chrome 13.
CentrumXP - więcej niż licencje
Czy wiesz, że w Sklepie CentrumXP znajdziesz nie tylko licencje Microsoft, ale także nowoczesne usługi oraz szkolenia zaprojektowane z myślą o dynamicznie rozwijającym się biznesie? Zespół ekspertów z CentrumXP & Onex Group pomoże Twojej firmie m.in. w wykonaniu migracjiskrzynek pocztowych do Exchange Online i skonfigurowaniudomeny w Microsoft 365, a także przeprowadzi kompleksoweszkolenie z wykorzystania usług i aplikacji Microsoft 365. Sprawdź naszą ofertę lub skontaktujsię z nami, a przygotujemy dla Ciebie indywidualne rozwiązanie.

