SVG
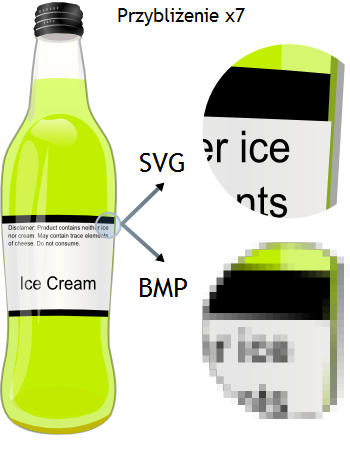
SVG (ang. Scalable Vector Graphics) to język opisu grafiki w postaci XML-owej. Wystarczy zwykły notatnik do przygotowania jej, choć można też posłużyć się specjalnym programem. Opisana w ten sposób grafika jest wektorowa, co w praktyce oznacza, że nie występuje zjawisko pikselizacji przy zbliżeniu lub oddaleniu.

Dzieje się tak dlatego, że w przeciwieństwie do JPEG-ów, GIF-ów itd., SVG opisuje kształt matematycznie, a nie jest zbiorem ściśle zdefiniowanych pikseli jeden po drugim. Być może brzmi to groźne, ale język SVG ma łatwo przyswajalną składnię! Narysujmy podstawowe kształty.
SVG - okrąg
Znacznik <circle>:
<head>
<title>SVG</title>
<meta charset="utf-8" />
</head>
<body>
<h1>HTML5 SVG Okrąg</h1>
<svg id="svgOkrag" height="200" xmlns="http://www.w3.org/2000/svg">
<circle id="mojOkrag" cx="100" cy="100" r="40" fill="red" />
</svg>
</body>
</html>

cx i cy to współrzędne środka okręgu, a r to promień. Domyślnie cx i cy przyjmują wartość 0. @STRONA@
SVG - prostokąt
Znacznik <rect>:
<head>
<title>SVG</title>
<meta charset="utf-8" />
</head>
<body>
<h1>HTML5 SVG prostokąt</h1>
<svg id="svgProstokat" height="200" xmlns="http://www.w3.org/2000/svg">
<rect id="mojProstokat" width="200" height="50" fill="red" />
</svg>
</body>
</html>

height i width to - odpowiednio - wysokość i szerokość prostokąta. Można także zdefiniować współrzędne x i y, które określą odległość od lewego górnego rogu okna przeglądarki. Zaokrąglanie rogów to wartości rx i ry.
SVG - prosta
Znacznik <line>:
<head>
<title>SVG</title>
<meta charset="utf-8" />
</head>
<body>
<h1>HTML5 SVG Prosta</h1>
<svg id="svgProsta" height="200" xmlns="http://www.w3.org/2000/svg">
<line id="mojaProsta" x1="0" y1="0" x2="200" y2="100" style="stroke:red; stroke-width:3" />
</svg>
</body>
</html>

Prostą definiujemy jako współrzędne początku prostej (x1, y1) i współrzędne jej końca (x2, y2).
SVG - elipsa
Znacznik <ellipse>:
<head>
<title>SVG</title>
<meta charset="utf-8" />
</head>
<body>
<h1>HTML5 SVG Elipsa</h1>
<svg id="svgElipsa" height="200" xmlns="http://www.w3.org/2000/svg">
<ellipse id="mojaElipsa" cx="100" cy="50" rx="100" ry="50" fill="red" />
</svg>
</body>
</html>

Wskazujemy środek właściwy elipsy poprzez współrzędne cx i cy, a potem określamy promień dla pionu(ry) i poziomu (rx).
SVG - wielobok
Znacznik <polygon>:
<head>
<title>SVG</title>
<meta charset="utf-8" />
</head>
<body>
<h1>HTML5 SVG Wielobok</h1>
<svg id="svgWielobok" height="200" xmlns="http://www.w3.org/2000/svg">
<polygon id="mojWielobok" points="20,10 300,20, 170,50" fill="red" />
</svg>
</body>
</html>

Wielobok, czy też wielokąt, określamy, podając współrzędne wszystkich kątów. Rozdzielamy je odstępem (spacją).
SVG - łamana
<head>
<title>SVG</title>
<meta charset="utf-8" />
</head>
<body>
<h2>HTML5 SVG Łamana</h2>
<svg id="svgLamana" height="200" xmlns="http://www.w3.org/2000/svg">
<polyline points="0,0 0,20 40,20 40,40 80,40 80,60" fill="red" />
</svg>
</body>
</html>
 @STRONA@
@STRONA@
Używanie stylów do zmiany wyglądu
Wiemy już, jak zdefiniować określone kształty w formacie SVG, a teraz poznamy różne techniki dostosowywania wyglądu.
- Pominięcie atrybutów wizualnych:
<rect id="prost1" height="100%" width="100%" >
Mimo niezdefniowania wizualnych artybutów prostokąta, będzie on wypełniony kolorem czarnym. Wynika to z domyślnej barwy, jaką jest czarny (black albo heksadecymalnie #000000).
- Narzucenie stylu:
<rect id="prost2" height="100%" width="100%" style="fill:green"/>
Wygląd definiujemy bezpośrednio jako atrybut znacznika - Określenie klasy:
<rect id="prost3" height="100%" width="100%" class="zielonyProstokat"/>Wskazanie klasy pozwala na zdefiniowanie atrybutów wizualnych w pliku Kaskadowych Arkuszy Stylów. W CSS-ie dodajemy linijkę kodu:
rect.zielonyProstokat{fill:green;} - Atrybuty wizualne znaczników:
<rect id="prost4" height="100%" width="100%" fill="yellow"/>
Nadajemy wartości atrybutom wizualnym znacznika

