Mashup? A co to takiego?
Jedną z najważniejszych i przy tym najbardziej ciekawą funkcją jaką oferuje Microsoft Popfly jest możliwość tworzenia tzw. Mashup'ów, które umieścić możemy na stronie internetowej, czy używać jako gadżet dla paska bocznego Windows Vista. Samo słowo mashup sugeruje, że będziemy tutaj mieli do czynienia z aplikacją webową, wewnątrz której wkomponowanych jest szereg gotowych usług, narzędzi i programów, z których możemy korzystać budując własną aplikację tego typu. Korzystając z gotowych już projektów, dostosowując je odpowiednio, tworzymy dokładnie to czego potrzebujemy, nawet nie posiadając wiedzy programistycznej. Wystarczy odrobina wyobraźni oraz odrobina czasu, aby skonstruować naprawdę ciekawe dodatki. Całość obsługiwania jest w oparciu o platformę Silverlight, czyli najnowszą technologię, którą firma z Redmond oferuje twórcom nowoczesnych stron internetowych. Wśród usług, z których mamy możliwość korzystania w Popfly - a jest ich naprawdę wiele - warto wymienić choć kilka, tak popularnych jak chociażby flickr, czy Facebook, takie usługi Yahoo jak Yahoo Images oraz Video oraz mnóstwo obejmujących Windows Live. Słowem każdy na pewno znajdzie coś godnego uwagi. Skoro wchłonęliśmy co nieco teorii sprawdźmy jak to wygląda w praktyce.
Twój pierwszy Mashup
Po zalogowaniu się na konto w systemie Popfly, aby móc rozpocząć zabawę z tą aplikacją i stworzyć pierwszy Mashup wybierzmy z menu u góry strony pozycję Create Stuff, a następie pozycję Mashup. Jak widać praca w programie opiera się na klikaniu bądź przenoszeniu i upuszczaniu żądanych elementów z ramki widocznej po lewej stronie do okna w środku. Z lewej strony widzimy menu z dostępnymi blokami. Są one podzielone na kategorie, tak aby łatwiej można było znaleźć elementy, z których własnoręcznie zbudujemy swój pierwszy mashup. Bloków w tym momencie w serwisie jest około trzystu, składają się na to gotowe rozwiązania stworzone przez programistów Microsoft oraz bloki tworzone cały czas przez społeczność serwisu, dlatego ich liczba wciąż rośnie. Bardziej szczegółowe omówienie wszystkich dostępnych pozycji znajdziemy w jednym z kolejnych artykułów cyklu, więc aby nie uprzedzać wydarzeń, pokrótce tylko dodać wypada, że dostępne kategorie to m.in. Display (pokazuje własne obrazki, video), Images & Video (obrazki/video ze stron do wymiany takim materiałem), a także informacje, czytniki/kanały RSS, mapy, serwisy społecznościowe, sklepy i inne narzędzia. Od przybytku głowa nie boli, taki ogrom wtyczek na pewno przysporzy wiele zabawy, a juz samo poznawanie nowych funkcji nie powinno nikogo za bardzo nudzić. Środkowe okienko stanowi środowisko pracy, gdzie projektować będziemy mashup'y oraz je konfigurować, dostosowując do preferowanych potrzeb. Znajdziemy tutaj pozycję Preview, dzięki której przekonamy się jak właściwie wyglądają efekty przeprowadzonej pracy. Pozycja Clear służy do czyszczenia okna czyli usuwania wszystkich elementów, natomiast Add Custom HTML pozwoli dodać własny kod.
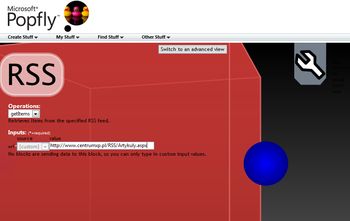
Na początek stwórzmy dla przykładu prosty mashup pobierający najnowsze newsy opublikowane w portalu CentrumXP.pl. W tym celu z menu po lewej stronie ekranu wskażmy pozycję News & RSS i dalej z rozwiniętej belki kliknijmy RSS. W środkowej części ukaże się sześcian reprezentujący wybrany blok, podpis określa funkcję jaką wykonuje. Aby skonfigurować ten element trzeba kliknąć w ikonkę klucza widoczną po prawej, po czym przeniesieni zostaniemy do okna preferencji.
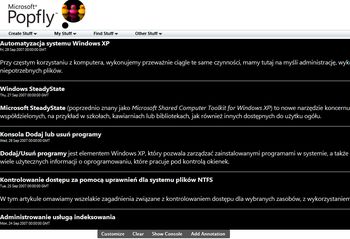
Okno preferencji tego elementu nie jest zbyt rozbudowane, co nie znaczy, że podobna ilość opcji występuje we wszystkich blokach. Adres kanału, z którego chcemy pobierać nagłówki należy podać w polu value. Dla bardziej zaawansowanych użytkowników przygotowano konsolę gdzie mogą oni samodzielnie zmodyfikować kod JavaScript, wystarczy wybrać Switch to an advanced view. Edytor jest na tyle zaawansowany, że znajdziemy w nim na przykład podpowiadanie kodu. Kiedy konfiguracja została zakończona wystarczy ponownie wybrać ikonę klucza, po czym powrócimy do głównego menu. Wskazujemy Preview i oglądamy wyniki pracy, jakimi w tym wypadku są najświeższe artykuły z Portalu, które możemy wykorzystać na stronie bądź przyczepić do Sidebara i przeglądać wprost z pulpitu Windows Vista.
Łączenie bloków
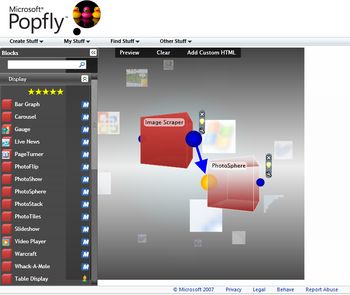
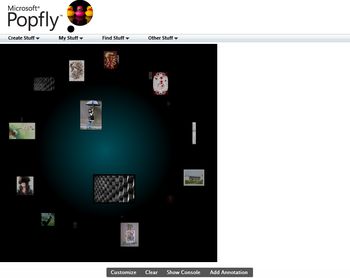
Ikona żarówki widoczna przy wybranym bloku podpowie jakie inne elementy tego typu możemy połączyć (są kompatybilne) z tym, nad którym aktualnie pracujemy. Dla przykładu możemy stworzyć teraz dwa współpracujące ze sobą bloki. Jeden z nich będzie odpowiadał za pobieranie ze strony obrazków, natomiast drugi przedstawi je jako miniatury wirujące wokół kuli, z ciekawym efektem podążania w kierunku wskaźnika myszy. Wybierzmy więc z kategorii Images & Video element o nazwie Image Scraper. Konfigurując go mamy do wyboru w polu Operations dwie funkcje, getImages pobiera wszystkie obrazki, natomiast getUniqueImages pobiera tylko unikalne pozycje. Wybierzmy jedną z nich, a następnie podajmy adres serwera skąd pliki mają zostać pobrane. Teraz można zakończyć konfigurację tego elementu klikając w klucz. Następnym krokiem będzie wybranie z listy bloków kategorii Display, a stamtąd PhotoSphere. Ostatnią czynnością, którą musimy wykonać jest połączenie bloków zgromadzonych w polu roboczym tak, aby ze sobą współpracowały. Image Scraper, który pobrał elementy będzie przekazywał je Photo Sphere, który je wyświetli. Trzeba tylko połączyć te elementy. Tutaj właśnie zastosowanie znajdą niebieskie kule widoczne z obu stron bloków. Kliknijmy na kulę po prawej stronie Image Scrapera. W tym momencie na żółto powinny podświetlić się kule z lewej strony bloków, z którymi możemy połączyć wybrany element. Przeciągnijmy więc do niego strzałkę. W ten oto sposób zespoliliśmy te dwa ogniwa.
Wyniki pracy obejrzymy klikając Preview.
Aby móc wykorzystać projekt jako element strony internetowej lub zapisać go na dysku i podpiąć do paska bocznego wymagane jest zapisanie wyników pracy. W tym celu wybrać należy przycisk Save w prawym górnym rogu strony.
Mashup - kierunek rozwoju Internetu?
Idea tworzenia Mashup'ów jest coraz popularniejsza w środowisku internetowym, można by nawet powiedzieć, że to fundament nowoczesnych serwisów opartych o Web 2.0 i powiew świeżości w zastane nieco wirtualne serwisy. Podążając za tym trendem Microsoft przygotował właśnie Mashup Editor, czyli opisywane wyżej narzędzie. Z jego pomocą, którego kompletni laicy, którym programowanie jest zupełnie obce, mogą tworzyć oraz udostępniać innym swoje projekty. Odrobina wyobraźni wystarczy do stworzenia oryginalnego elementu serwisu internetowego, czy spersonalizowanego gadżetu przeznaczonego jedynie na własny użytek. Rozbudowana społeczność to kolejny atut tego rozwiązania. Tysiące osób zgromadzonych wokół projektu dostarcza wiele użytecznych gotowych narzędzi, które możemy wykorzystać. W razie potrzeby możemy skorzystać z ich pomocy na forum. Od dzisiaj nie stanowi problemu umieszczenie na stronie wirtualnej mapy, dodanie ramki z informacjami z innego źródła, czy wygenerowanie galerii z obrazków zgromadzonych w Internecie. To co do tej pory wymagało znajomości webowego języka programowania od dzisiaj udostępnione jest w postaci intuicyjnego edytora, z którym praca, po krótkim zapoznaniu się z funkcjami, będzie przyjemna i mamy nadzieję owocna.