Microsoft Office SharePoint Designer 2007 ułatwia tworzenie nie tylko prostych stron internetowych ale również zaawansowanych, zawierających skrypty, które sprawiają że strona staje pozwala komunikować się z użytkownikiem. W tej poradzie dodamy do witryny kilka kontrolek a następnie napiszemy prosty kod w języku JavaScript odwołujący się do zastosowanych elementów. Nie zamierzamy jednocześnie tłumaczyć struktury języka JavaScript ponieważ jest to temat na inny artykuł.
Z prawej strony okna znajduje się pasek Przybornik. Rozwińmy kolejno drzewa Język HTML, Formanty formularza. Zauważymy standardowe kontrolki.
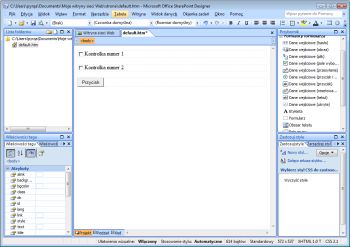
Zaznaczmy i przeciągnijmy pozycję Dane wejściowe (pole wyboru) na formularz.
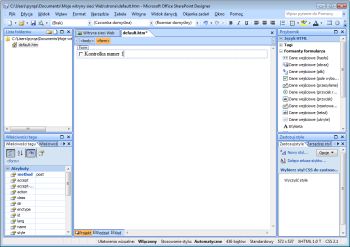
Dodajmy do kontrolki tekst.
W ten sam sposób umieśćmy taki sam element poniżej oraz dodatkową kontrolkę Dane wejściowe (przycisk). Po aktualizacji nasz dokument wygląda następująco:
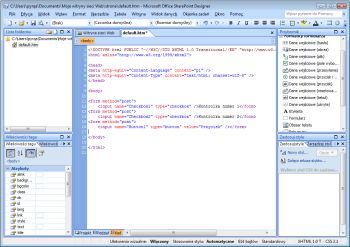
W dolnej części ekranu znajdują się trzy przyciski Projekt, Podział, Kod. Pierwsza kontrolka aktywuje tryb projektowania, czyli widok jakiego używaliśmy do tej pory. Przycisk Kod zmienia główne okno programu z widoku projektowania w widok, w którym możemy edytować kod. Środkowy przycisk natomiast powoduje, że w dolnej części widzimy kod HTML a w górnej odpowiadający mu obszar strony w widoku projektowania. Kliknijmy w przycisk Kod, aby dokonać edycji kodu.
Zmodyfikujmy sekcje <body> aby wyglądała następująco:
<body>
<script language=JavaScript>
function funkcja(){
if (form1.Checkbox1.checked==true) {
form3.Button1.value="kontrolka nr 1 zaznaczona";
}
if (form2.Checkbox2.checked==true) {
form3.Button1.value="kontrolka nr 2 zaznaczona";
}
if (form1.Checkbox1.checked==true && form2.Checkbox2.checked==true) {
form3.Button1.value="obie kontrolki zaznaczone";
}
}
</script>
<form method="post" name="form1">
<input name="Checkbox1" type="checkbox" />Kontrolka numer 1</form>
<form method="post" name= "form2">
<input name="Checkbox2" type="checkbox" />Kontrolka numer 2</form>
<form method="post" name= "form3">
<input name="Button1" type="button" value="Przycisk" /></form>
</body>
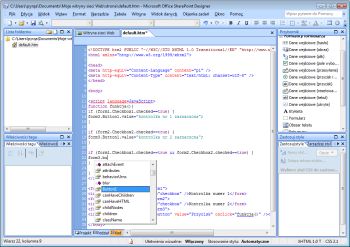
Zwróćmy uwagę, że podczas wpisywania kodu Microsoft Office SharePoint Designer 2007 pomaga nam, wyświetlając listę możliwych wyrażeń, które mogą w danej chwili pojawić się jako następne.
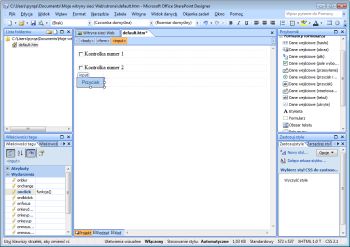
Wróćmy do widoku projektu zaznaczmy kontrolkę Przycisk i w oknie Właściwości tagu w sekcji Wydarzenia na pozycji onclick wpiszmy nazwę funkcji czyli funkcja().
Po zapisaniu strony możemy w przeglądarce sprawdzić jej działanie.