Wczoraj, podczas keynote'u rozpoczynającego drugi dzień konferencji deweloperskiej Build 2017, po raz pierwszy pokazano publicznie nowy język designu Windows 10 - Microsoft Fluent Design System, znany dawniej nieoficjalnie jako Project NEON. Na przełomowej sesji dowiedzieliśmy się, czym Fluent jest, dlaczego jest potrzebny i w jaki sposób pomoże on zwiększyć zaangażowanie użytkowników. Teraz poznamy kolejne szczegóły i przyszłe plany Microsoftu.

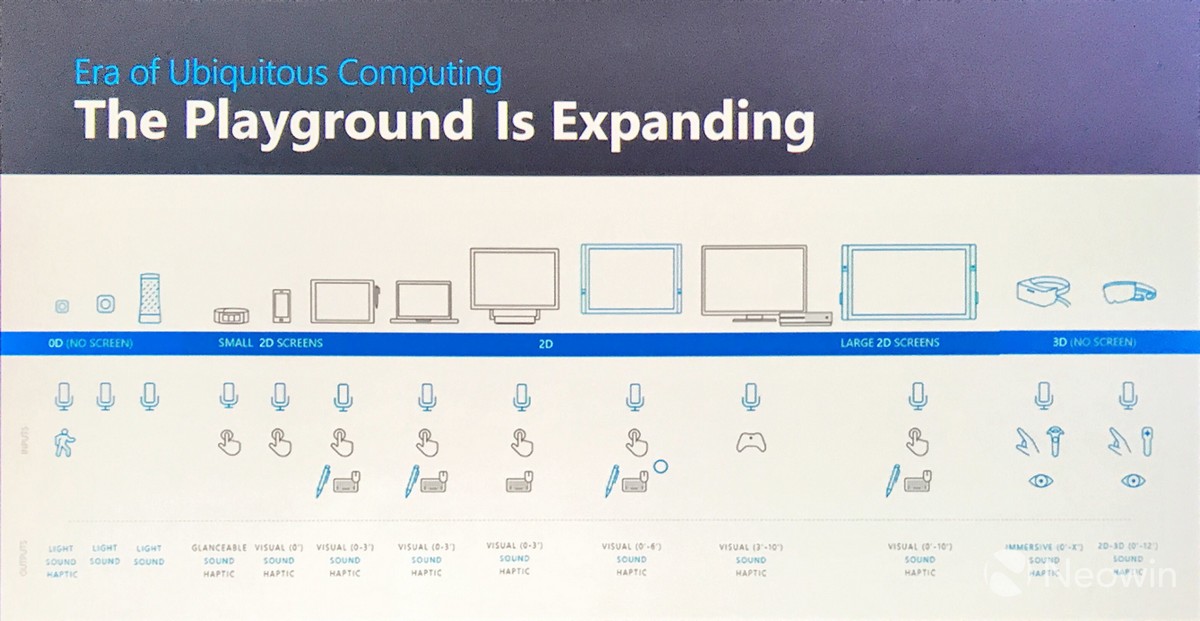
Jak mówi Microsoft, "pole gry się rozrasta". Oznacza to, że kiedy Windows był lata temu projektowany jako system dla dużych ekranów 2D, teraz rodzina produktów i możliwych metod interakcji znacznie się rozrosła. Windows obejmuje już nie tylko tradycyjne, duże ekrany 2D, ale też małe ekrany 2D, interfejsy 3D oparte na Windows Mixed Reality i urządzenia... nie posiadające w ogóle ekranu (choć w tym ostatnim przypadku nie wiadomo, jaką rolę pełni Fluent Design). Nowy system łączy się naturalnie z Universal Windows Platform, zapewniając jednej aplikacji skalowalność względem różnych kategorii urządzeń przy zachowaniu wspólnego języka designu.

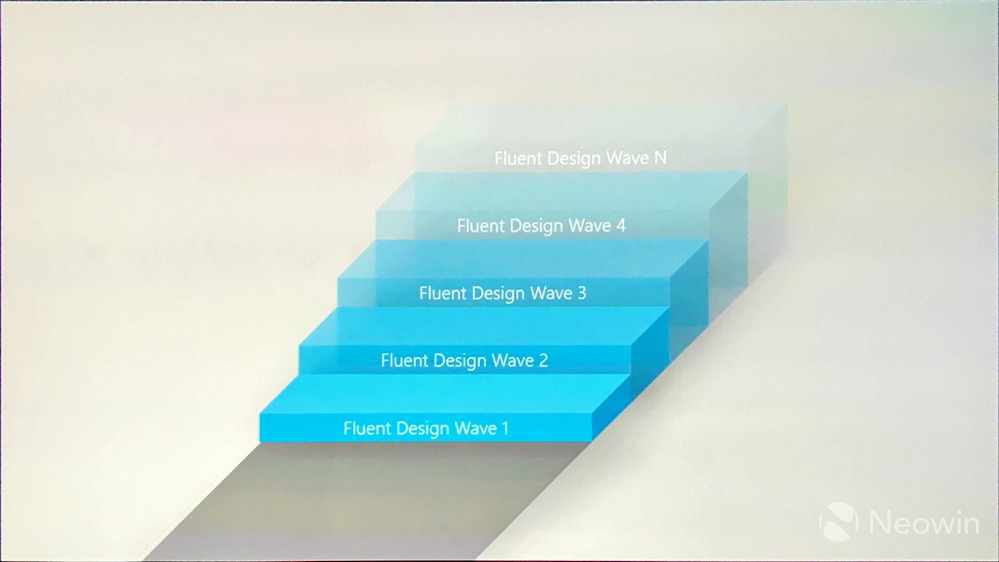
Co ważne, Fluent Design System będzie implementowany falami. Każda z nich będzie dołączona do kolejnej aktualizacji funkcjonalnej Windows 10. Jak widzimy na diagramie powyżej, nie istnieje żaden zamknięty harmonogram. Fluent - podobnie jak sam Windows 10 - będzie raczej podlegał stałej ewolucji. Microsoft ma już jednak pewien plan co do zawartości poszczególnych aktualizacji, jednak nie podjął jeszcze ostatecznych decyzji. We wstępnych fazach testowych w programie Windows Insider trzeba będzie sprawdzić, co działa, a co nie. Jeśli dana funkcjonalność zda egzamin, dołączy do kolejnej dużej aktualizacji Windows 10. Najbliższa z nich to oczywiście Fall Creators Update przewidziany na wrzesień. Pierwsze elementy interfejsu oparte o Fluent Design Language można już testować w kilku aplikacjach zaktualizowanych w ostatnich kompilacjach Insider Preview.
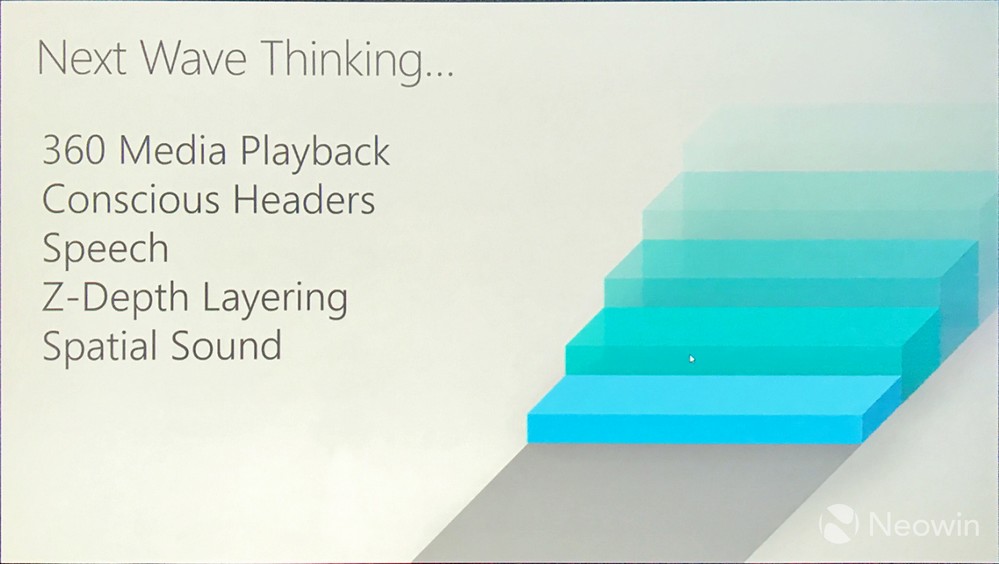
Obszary, na które nacisk położy Fluent, to światło, głębia, ruch, materiał i skala (więcej na ten temat pisaliśmy tutaj). Rozwijając interfejs pod tym kątem, Microsoft obrał już kilka mniej lub bardziej sprecyzowanych celów, wliczając w to odtwarzanie multimediów w 360 stopniach, "świadome nagłówki", mowę, warstwy z użyciem głębi Z-depth oraz dźwięk przestrzenny.

Czym są świadome nagłówki? Chodzi o górny panel w oknach aplikacji UWP, który oprócz zachowania półprzezroczystości dopasowuje swój rozmiar i wygląd w odniesieniu do tego, gdzie dokładnie znajdujemy się w obszarze roboczym aplikacji poniżej. Kilkusekundowe demo można obejrzeć na YouTube. Świadomość kontekstu i płynne dostosowywanie wyglądu do zawartości staną się też udziałem innych elementów interfejsu UWP, z czego pełnymi garściami będą mogli korzystać deweloperzy.
Jak wspomnieliśmy wcześniej, Fluent Design System będzie czymś płynnym i stale rozwijanym, najprawdopodobniej przez co najmniej kilka najbliższych lat, a przynajmniej do czasu, gdy w świecie IT zacznie dominować zupełnie nowy trend...