Bloki to podstawowe elementy, przy pomocy których możemy budować swoje własne Mashup'y. Porównać je możemy do pojedynczych klocków, z których w prawie dowolny sposób, łącząc je ze sobą lub używając osobno, tworzymy skonsolidowaną całość, gotową do umieszczenia na stronie internetowej lub wykorzystania jako gadżet dla paska bocznego. Takich niewielkich aplikacji wbudowano w Popfly kilkadziesiąt. Oprócz tych przygotowanych przez firmowych programistów koncernu zaangażowanych w rozwój tej technologii, praktycznie codziennie pojawiają się nowe pozycje, tworzone przez członków społeczności zebranej wokół projektu. Mają oni możliwość budowania, modyfikowania, a następnie publikowania w serwisie swoich pomysłów, dzieląc się nimi z resztą zainteresowanych.
Jak to działa?
Blok to nic innego jak połączenie XML'a z JavaScript. Pierwszy odpowiada za przechowywanie meta danych, które mają go dokładnie opisać. Wśród informacji zawarte są miedzy innymi definicje parametrów wejścia/wyjścia do tworzenia pól konfiguracyjnych, adres ikon lub niewielkiego loga oraz inne niezbędne dane takie, jak nazwa, nazwa producenta itp. Sama funkcjonalność to kod JavaScript wykonywany bezpośrednio w oknie przeglądarki. Każdy blok z osobna spełnia najróżniejsze funkcje. Może odpowiadać za wymianę informacji między zewnętrznymi serwerami, prezentowanie określonych treści, czy też udostępniać podstawowe lub bardziej rozwinięte opcje. Zawarte funkcje mają pomóc użytkownikom w codziennej pracy, a także być prostym dodatkiem podnoszącym zastosowanie strony.
Zaczynamy
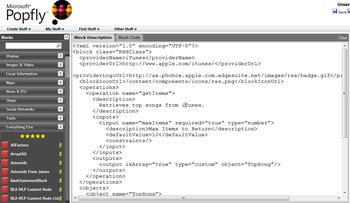
Pracę przy tworzeniu nowych bloków lub modyfikacji zaczynamy od zalogowania się do konta i wybrania z menu u góry Create Stuff, a następnie Block. W tym momencie mamy do dyspozycji puste okno bloku gotowe do uzupełnienia kodem. Tworzenie tego typu elementu od podstaw to już raczej zabawa czysto programistyczna, ale nic nie stoi na przeszkodzie, abyśmy przyjrzeli się wnikliwie gotowym projektom. Być może z tą pomocą uda się w przyszłości zrealizować własny pomysł, nabywając wcześniej, przynajmniej podstawowej, wiedzy z dziedziny programowania. Z lewej strony odnajdziemy podzieloną na poszczególne kategorie listę bloków. Za pomocą gwiazdek typujemy użyteczność bloków, w ten sposób, że najlepiej oceniane znajdują się u góry. Najeżdżając wskaźnikiem zarówno na kategorię, jak i każdy element z osobna ukazuję się jego krótki opis. Po wybraniu interesującej funkcji odpowiedzialnej za wykonywanie określonego zadania, w środkowej części ekranu wyświetlone zostaną szczegóły elementu, czyli w głównej mierze sam kod. Możemy go na przykład traktować, jako bazę do napisania własnego rozwiązania. Widzimy tam dwie zakładki. Block Description zawiera edytor kodu XML.
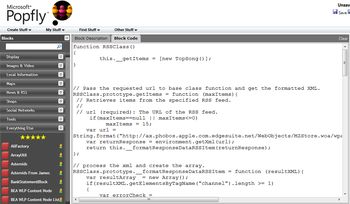
Karta Block Code, to prosty edytor JavaScript, czyli w zasadzie miejsce, gdzie znajdziemy zakodowane funkcje, jakie blok ma spełniać. W zależności od stopnia skomplikowania kod może zawierać się w kilku linijkach, albo suwak wydłużać w nieskończoności. W prawym górnym rogu usytuowano przycisk Clear, którym wyczyszcimy całe pole.
Niestety, aby przekonać się w jaki sposób działa stworzony/zmodyfikowany blok musimy go najpierw zapisać, a następnie dopiero użyć przy konstruowaniu Mashup'ów. Dokonamy tego za pomocą przycisków Save lub Save As, podając następnie nazwę zachowywanego elementu. Zapisany blok zostanie udostępniony na samym dole listy kategorii My Blocks.
Co my tu mamy, czyli przegląd bloków
| Kategoria | Przykładowe elementy | Funkcje |
|---|---|---|
| Display |
| Odpowiada w głównej mierze za wyświetlanie plików graficznych lub filmów gromadzonych na prywatnych stronach internetowych. |
| Images & Video |
| Dostajemy możliwość korzystania z gotowych zbiorów multimediów zgromadzonych na serwerach do dzielenia się tego typu danymi, wyszukiwania obrazów/filmów z wykorzystaniem kryteriów, dołączania prostego edytora grafiki on-line i prywatnych zdjęć z serwisów społecznościowych. |
| Local Information |
| Informacje dotyczące wyszukiwania ofert pracy, książka telefoniczna, rozkład zbliżających się wydarzeń, a także monitorowanie korków i mapy. Przy wyznaczaniu konkretnego regionu możemy posłużyć się informacjami jakie zawiera adres IP. |
| Maps |
| Zbiór internetowych map i informacji o miejscach. |
| News & RSS |
| W tym miejscu zgromadzono najpopularniejsze źródła newsów, podcastów, trailerów i innych źródeł informacji. Możemy również dodawać własne kanały. |
| Shops |
| Możemy umieścić na własnej stronie reklamę kontekstualną lub przeglądać i wyszukiwać produkty. |
| Social Networks |
| Pozwala na import danych (zdjęcia) oraz kontaktów z portali społecznościowych. |
| Tools |
| Zawiera szereg pożytecznych narzędzi pomocnych przy filtrowaniu danych, sortowaniu, wyszukiwaniu informacji, a także słownik oraz proste narzędzia tekstowe i matematyczne. |
| Everything Else |
| Bloki, które nie zostały przyporządkowane do poprzednich kategorii. |
| My Blocks | Miejsce, w którym są przechowywane bloki użytkownika. |
Różnorodność w wyborze poszczególnych bloków, możliwość ich łączenia oraz niemalże nieograniczony dostęp do danych zebranych w popularnych i nowoczesnych serwisach internetowych w technologii Web 2.0, nie koniecznie spod znaku Microsoft, to główne powody, dla których Microsoft Popfly wydaje się być wartym uwagi narzędziem. Jedynymi ograniczeniami wydają się być jedynie wyobraźnia oraz możliwości samego języka, w którym aplikacje są tworzone. Co istotne, użytkownicy, którzy nie nabyli odpowiedniej wiedzy z dziedziny programowania mogą posługiwać się gotowymi blokami, które udostępniane są na stronie, a ich ilość ciągle wzrasta. Możliwości, które jeszcze niedawno wiązały się z godzinami spędzonymi przy nauce kodu, dziś zostały udostępnione w bardziej przystępnej formie, co daje okazję do zabawy przy konstruowaniu nowoczesnych elementów własnych stron.