Opacity
Do sterowania przezroczystością danego elementu służy właściwość CSS3 opacity. Możemy ją stosować do wszystkich elementów. Pierwszy przykład będzie dotyczył zwykłego tekstu. Nadamy właściwość opacity znacznikowi akapitu <p>

<div style="font-size:24px">
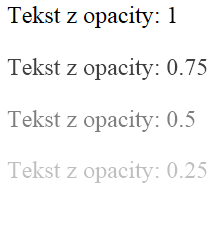
<p style="opacity:1">Tekst z opacity: 1</p>
<p style="opacity:0.75">Tekst z opacity: 0.75</p>
<p style="opacity:0.5">Tekst z opacity: 0.5</p>
<p style="opacity:0.25">Tekst z opacity: 0.25</p>
<p style="opacity:0">Tekst z opacity: 0</p>
</div>
Do zastosowania efektu przezroczystości używa się właściwości, która odpowiada de facto nie za przezroczystość, a za jej brak. Jest to właśnie opacity. Nadanie wartości 1 spowoduje, że element będzie w pełni nieprzezroczysty. Zmniejszając wartość opacity, zmniejszamy jego nieprzezroczystość, czyli automatycznie element staje się bardziej transparentny. Kolejny przykład pokazuje, że pożądany efekt uzyskamy także na innych elementach. Zobaczmy, jak to będzie wyglądało dla grafiki.

<P>
<img src="https://images.centrumxp.pl/images/CxpPortal/Img/HomePromo/DS7.png" ><br>
<img src=http://www.centrumxp.pl/Img/HomePromo/DS7.png style="opacity:0.5" ></p>
Specyfikacja CSS3 opisuje również inną metodę na uzyskanie przezroczystości. Ściśle wiąże się ona z nowymi modelami barw wprowadzonymi właśnie w nowej wersji Kaskadowych Arkuszy Stylów. @STRONA@
RGBA
W Internecie popularnym modelem barw jest RGB, dzięki któremu można uzyskać wiele pożądanych kolorów. Powszechne jest stosowanie zapisu w formacie szesnastkowym #RRGGBB, np. #FF6100. Nowy model barw RGBA dodaje możliwość określenia przezroczystości elementu poprzez tzw. kanał alpha. Kluczową zmianą jest brak obsługi zapisu szesnastkowego. W RGBA definiujemy kolor, podając albo wartość procentową udziału danej barwy albo wartość całkowitoliczbową, a jako czwarty parametr podajemy opacity w przedziale 0 do 1. Zobaczmy to na przykładzie:

<div style="font-size:24px">
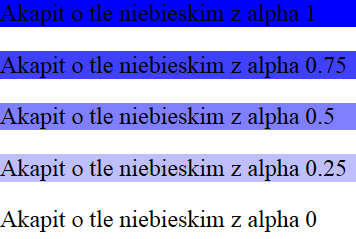
<p style="background-color: rgba(0%, 0%, 100%, 1)">Akapit o tle niebieskim z alpha 1</p>
<p style="background-color: rgba(0%, 0%, 100%, 0.75)">Akapit o tle niebieskim z alpha 0.75 </p>
<p style="background-color: rgba(0%, 0%, 100%, 0.5)">Akapit o tle niebieskim z alpha 0.5</p>
<p style="background-color: rgba(0%, 0%, 100%, 0.25)">Akapit o tle niebieskim z alpha 0.25</p>
<p style="background-color: rgba(0%, 0%, 100%, 0)">Akapit o tle niebieskim z alpha 0</p>
</div>
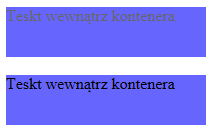
Zasadniczą różnicą między przezroczystością ustanawianą przez właściwość opacity a model barw RGBA jest inne podejście do dziedziczenia. Właściwość opacity powoduje przezroczystość danego elementu i wszystkich elementów potomnych. Element, który znajduje się wewnątrz nadrzędnego elementu o zadanej przezroczystości, dziedziczy przezroczystość. Natomiast w modelu RGBA przezroczystość jest nadawana pojedynczemy elementowi.

<!DOCTYPE html>
<html>
<head>
<title>opacity a rgba</title>
</head>
<body>
<div style="opacity:0.6; background-color:blue; width:200px; height:50px">
Teskt wewnątrz kontenera
</div>
<br>
<div style="background-color: rgba(0%, 0%, 100%, 0.6); width:200px; height:50px">
Teskt wewnątrz kontenera
</div>
</body>
</html>
HSLA
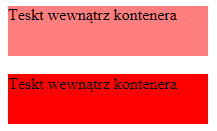
Analogicznie do RGB można zdefiniować kanał alpha dla modelu barw HSL. Pokażemy to na przykładzie koloru czerwonego bez przezroczystości i koloru czerwonego, który będzie transparentny w 50%.

<!DOCTYPE html>
<html>
<head>
<title>hsla</title>
</head>
<body>
<div style="background-color: hsla(0,100%,50%,0.5); width:200px; height:50px">
Teskt wewnątrz kontenera
</div>
<br>
<div style="background-color: hsl(0,100%,50%); width:200px; height:50px">
Teskt wewnątrz kontenera
</div>
</body>
</html>
currentColor
Jeśli chodzi o kolory, warto jeszcze wspomnieć o ciekawej nowości w CSS3, mianowicie właściwości currentColor. Wskazuje ona aktualną wartość właściwości color dla innych właściwości, które mogą przyjmować daną barwę.

<!DOCTYPE html>
<html>
<head>
<title>currentColor</title>
<style type="text/css">
div
{
color: blue;
border: 1px solid currentColor;
width:200px;
height:50px;
}
</style>
</head>
<body>
<div>
Tekst w kontenerze</div>
</body>
</html>
Jak widzimy, nie musimy definiować barwy obramowania, gdyż jest ona "pobierana" z bieżącego koloru, jakim jest kolor niebieski.

