Wyobraźmy sobie sytuację, w której zajmujemy się tworzeniem aplikacji ASP.NET. Wszystkie formatki, wchodzące w skład naszej aplikacji muszą charakteryzować się jednolitym wyglądem, mają mieć kolejno: tytuł witryny w lewym górnym rogu, menu, umożliwiające nawigację po witrynie z lewej strony, oraz stopkę redakcyjną na samym dole. Oczywiście najprostszym rozwiązaniem byłoby stworzenie takiego układu oddzielnie na każdej formatce. Jednak, gdybyśmy chcieli wprowadzić zmiany w opisywanym układzie, bardzo szybko zorientujemy się, że takie rozwiązanie nie jest rozwiązaniem optymalnym. Natomiast w takim przypadku idealnie sprawdzi się mechanizm Master Page.
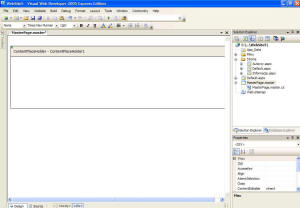
Pierwszym czynnością, którą będziemy musieli uczynić, będzie dodanie do projektu nowego elementu. W oknie Visual Studio wybieramy kolejno: "Website" -> "Add New Item". Następnie wybieramy obiekt Master Page. Pozostawiamy jego domyślną nazwę ("MasterPage.master") i naciskamy przycisk "Add".
Widzimy, że obiekt MasterPage nie różni się wiele od "zwykłej" formatki. Wyjątkiem jest fakt, że umieszczony jest na niej obiekt klasy ContentPlaceHolder. Reprezentuje on obszar, który będzie mógł być uzupełniany na stronach wykorzystujących tworzoną przez nas MasterPage.
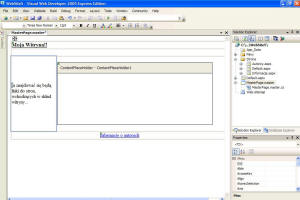
Zmodyfikujmy teraz zawartość obiektu MasterPage, w następujący sposób:
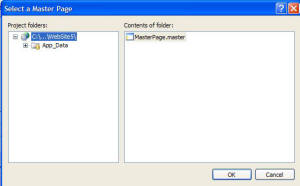
Spróbujmy wykorzystać teraz stworzony układ na jednej z "właściwych" formatek wchodzących w skład witryny. W oknie Visual Studio wybieramy opcję "Website" -> "Add New Item" i wybieramy obiekt "Web Form". Przed naciśnięciem przycisku "Add" musimy zaznaczyć opcję: "Select master page". Wówczas, kolejnym krokiem, związanym z dodaniem nowej formatki, będzie wybór odpowiedniego szablonu MasterPage.
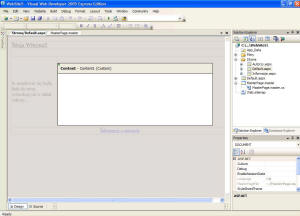
Wybieramy stworzoną przez nas uprzednio stronę i naciskamy "OK.". Nowo dodana formatka, wyglądać będzie w oknie Visual Studio następująco:
Zauważamy, że możemy edytować tylko zawartość obszaru, zatytułowanego "Content". Obszar ten jest reprezentowany na stronie "głównej" przez kontrolkę "ContentPlaceHolder". Chcąc mieć możliwość wprowadzania zmian w więcej niż jednym obszarze strony, edytując zawartość strony MasterPage, musimy dodać po prostu więcej tego typu obiektów.
Spróbujmy, zatem uzupełnić w jakiś sposób zawartość naszej nowej formatki. Najprościej będzie wstawić jako jej zawartość po prostu łańcuch znakowy np. "Witam na stronie głównej mojej nowej witryny". Po wykonaniu tej czynności uruchamiamy stronę w oknie przeglądarki.
Brakującym elementem na naszej stronie jest jeszcze menu, które powinno znajdować się w lewej kolumnie na stronie. ASP.NET 2.0 udostępnia kilka niezwykle prostych sposobów tworzenia systemów umożliwiających programistom tworzenie systemu nawigacji między formatkami wchodzącymi w skład aplikacji www. Niektóre kontrolki, które możemy wykorzystać do tego celu to: SiteMapPath, Menu, czy TreeView. Wszystkie one wykorzystują do działania plik, zawierający tzw. "mapę witryny" (application site map). Spróbujmy dodać do naszego projektu plik tego typu. W tym celu w oknie Visual Studio klikamy kolejno: Website -> Add New Item i wybieramy Obiekt typu Site Map. Na początku pozostawiamy jego domyślną nazwę (Web.sitemap) i klikamy przycisk "Add". Otwórzmy teraz nowo dodany plik w oknie Visual Studio. Jego zawartość powinna przedstawiać się następująco:
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="" title="" description="">
<siteMapNode url="" title="" description="" />
<siteMapNode url="" title="" description="" />
</siteMapNode>
</siteMap>
Widzimy, że plik zawierający mapę witryny jest w rzeczywistości plikiem w formacie xml. W pliku tym możemy zdefiniować mapę naszej witryny. Zakładamy, że ma ona budowę hierarchiczną. Nasz plik Web.sitemap składa się z wielu elementów o nazwie: "siteMapNode". Aby zrozumieć jego zawartość wymagana jest podstawowa znajomość języka xml. W najbardziej możliwym skrócie – mamy tu do czynienia z językiem, definiującym strukturę obiektów za pomocą znaczników. Za pomocą xml-a możemy opisać praktycznie dowolny fragment rzeczywistości. Wyobraźmy sobie, że chcemy za pomocą wspomnianego języka przechowywać informacje na temat naszego miasta. Przykładowy plik zawierający tego typu wiadomość może wyglądać następująco:
<?xml version="1.0" encoding="utf-8" ?>
<Miasto />
Pierwsza linia z pliku, zawiera informacje o wersji języka oraz standardzie kodowania. Kolejne linie mogą zawierać wprowadzane przez użytkowników informacje. Powyższy plik ten nie zawiera jednak żadnych przydatnych w praktyce wiadomości. Chcąc przechować konkretne informacje na temat naszego miasta, możemy to zrobić w następujący sposób:
<?xml version="1.0" encoding="utf-8" ?>
<Miasto nazwa="Mława" ilosc_mieszkancow="30 000"/>
Chcąc przechowywać informacje na temat wielu miast dodajemy po prostu kolejne linie do pliku.
<?xml version="1.0" encoding="utf-8" ?>
<Miasto nazwa="Mława" ilosc_mieszkancow="30 000"/>
<Miasto nazwa="Radom" ilosc_mieszkancow="230 000"/>
<Miasto nazwa="Kraków" ilosc_mieszkancow="760 000"/>
Wyobraźmy sobie teraz, że chcemy przechować bardziej szczegółowe informacje na temat pewnych elementów miasta, na przykład szpitali lub muzeów. Liczby tych elementów mogą różnić się w zależności od miasta, każdy z nich charakteryzują ponadto pewne unikalne cechy. Chcąc zapisać informacje na temat szpitali, znajdujących się w konkretnym mieście postępujemy następująco:
<Miasto nazwa="Postrzynin" ilosc_mieszkancow="30 000">
<szpital nazwa="Dobrej Nadziei" adres="Jana Pawła 33" />
<szpital nazwa="imienia Anny Dobrskiej" adres="Słona 23" />
<muzeum nazwa="Powstania Styczniowego" adres="Wolińska 12 m.2" />
</Miasto>
Chcąc szczegółowo opisać elementy określonego szpitala lub muzeum postępujemy analogicznie.
Wróćmy teraz do naszej mapy witryny. Definiuje ona w podobny sposób strony wchodzące w skład naszej aplikacji internetowej. Centralnym elementem pliku jest znacznik SiteMap, posiadający jeden parametr, definiujący charakterystyczny dla siebie schemat. Zazwyczaj nie będziemy ingerować w zawartość tej linii. O wiele bardziej interesują nas natomiast kolejne znaczniki o nazwie siteMapNode, charakteryzowany przez trzy podstawowe właściwości. Pierwszą z nich jest "url", która określa adres internetowy pliku, wchodzącego w skład aplikacji, kolejna – "title" – definiuje nazwę, która będzie reprezentować daną stroną na formatkach, zawierających kontrolki, korzystające z danej mapy witryny. Ostania właściwość – "description" – zawiera opis, który będzie pojawiał się na stronie, po najechaniu na odnośnik do opisanej w naszym dokumencie strony.
Przykładowa linia wchodząca w skład naszej mapy witryny, może wyglądać następująco:
<siteMapNode url="Default.aspx" title="Strona główna" description="Przejdź na stronę główną serwisu">
Wykorzystując mapy witryny możemy również dzielić strony, wchodzące w skład naszej aplikacji na grupy. Dobrze taką sytuację przedstawia mapa, która mogłaby być wykorzystana przez twórców wirtyny, poświęconej aktualnością filmowym i muzycznym.
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="Filmy.aspx" title="Filmy – strona główna" description="">
<siteMapNode url="Filmy_nowe.aspx" title="Aktualności" description="" />
<siteMapNode url="Filmy_zapowiedzi.aspx" title="Zapowiedzi" description="" />
<siteMapNode url="Filmy_recenzje.aspx" title="Recenzje" description="" />
</siteMapNode>
<siteMapNode url="Muzyka.aspx" title="Muzyka – strona główna" description="">
<siteMapNode url="Muzyka_nowe.aspx" title="Aktualności" description="" />
<siteMapNode url="Muzyka_zapowiedzi.aspx" title="Zapowiedzi" description="" />
<siteMapNode url="Muzyka_recenzje.aspx" title="Recenzje płyt" description="" />
<siteMapNode url="Muzyka_koncerty.aspx" title="Koncerty" description="" />
</siteMapNode>
</siteMap>
Jak zapewnie zauważyliście w powyższym kodzie pozostawiono puste właściwości "description". Spowoduje to, że po najechaniu myszką na określony w naszym pliku odnośnik, nie będzie pojawiać się stosowna podpowiedź dla użytkownika. W podobny sposób możemy pozostawić puste pozostałe atrybuty znacznika "siteMapNode". Przy tworzeniu mapy witryny możemy również wykorzystać kilka innych atrybutów. Zostały one opisane szczegółowo w dokumentacji Microsoft .NET Framework.