Dla kogo?
W pakiecie Microsoft Popfly oprócz możliwości tworzenia Mashup’ów oraz bloków możemy również znaleźć ciekawe narzędzie, jakim jest edytor stron internetowych. Jest on przeznaczony szczególnie dla osób, które nie mają zielonego pojęcia o pisaniu w języku HTML. Dowodem na to jest Tutorial, w którym znajdziemy porady, jak „krok po kroku” stworzyć własną pierwszą stronę, przykłady oraz instruktażowe pliki video. Dzięki temu kreatorowi będziemy mogli w łatwy i prosty sposób stworzyć stronę korzystając z intuicyjnego, graficznego menu, udostępnionych schematów oraz styli.Przegląd funkcji
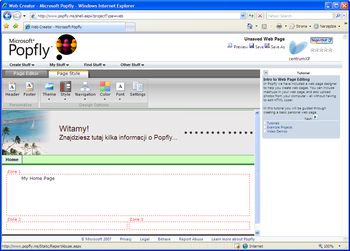
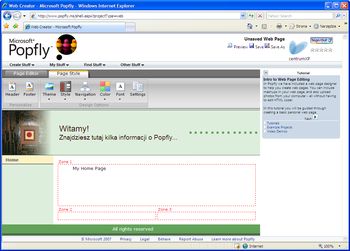
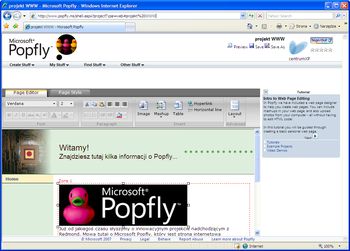
Aby otworzyć edytor, na stronie głównej Microsoft Popfly klikamy w menu Create Stuff, a następnie z rozwijanej listy wybieramy pozycję Web Page. Kiedy już mamy uruchomiony edytor, możemy przejść do poznania ważniejszych funkcji, jakie twórcy przygotowali dla użytkowników Microsoft Popfly. W interaktywnym obszarze roboczym mamy dostępne dwie zakładki, które będą przełączać użytkownika z trybu edycji strony do trybu edycji stylu. W zakładce Page Editor znajdziemy cztery typy narzędzi, przede wszystkim przybory do pracy z czcionką, edycji tekstu, wstawiania obrazów lub tabel oraz zmiany rozmieszczenia zawartości strony.Druga zakładka Page Style zawiera Personalize, która pozwala na zmianę nagłówka i podpisu oraz Design Options, w której możemy zmienić podstawowe elementy wyglądu strony.
Pierwsza strona - wygląd
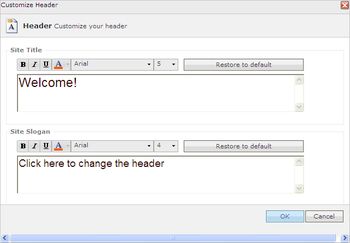
Gdy już mamy pomysł na stworzenie własnej indywidualnej strony oraz tego, co się na niej znajdzie, możemy zacząć przygodę z jej tworzeniem w Microsoft Popfly. Na samym początku zaczynamy od zmiany nagłówka, który jest podzielony na dwie części, a mianowicie na Site Title oraz Site Slogan. Aby to zrobić, przechodzimy na zakładkę Page Style, a następnie wybieramy Header. Otworzy się dodatkowe okno, w którym wpisujemy tytuł strony oraz hasło, które zachęci do jej obejrzenia.W tym okienku mamy również możliwość zmiany podstawowych parametrów takich jak: rodzaj czcionki, jej wielkość, kolor, pogrubienie, podkreślenie oraz to, czy ma być wyświetlana kursywą czy też nie. Zmieniamy więc nagłówki i sprawdzamy, jak się prezentują zmiany, których dokonaliśmy.
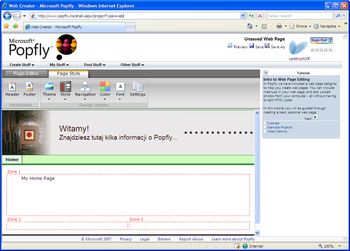
Kolejnym krokiem tworzenia w Popfly będzie zmiana wyglądu strony. Aby tego dokonać klikamy na przycisk Theme, a następnie z rozwiniętego menu wybieramy schemat odpowiedni dla tematyki kreowanej strony. Wszystkie dostępne schematy znajdujące się w Popfly, są odpowiednio pogrupowane, co w praktyce znacznie ułatwia ich przeglądanie. Następnym elementem tworzenia wyglądu strony będzie zmiana stylu wyświetlania górnego obrazka. Żeby dokonać zmiany w pozycji górnego obrazu klikamy na przycisk Style, a następnie wybieramy najbardziej pasujący motyw. Ułatwieniem jest tutaj to, że wybór mamy zilustrowany i nie musimy sprawdzać każdego po kolei.
Przyciskiem, znajdującym się obok Style, jest Navigation, który daje użytkownikowi możliwość zmiany położenia klawiszy nawigacyjnych menu. Dzięki niemu menu strony możemy umieścić po lewej stronie, na górze oraz lewej stronie, bądź też tylko na górze. My obieramy sobie na miejsce położenia menu lewą stronę. Skoro zmieniliśmy położenie menu, można zmienić od razu jego kolorystkę oraz czcionkę. Użyjemy do tego odpowiednio funkcji Color oraz Font. Pod przyciskiem Color kryje się kilkadziesiąt schematów kolorów, z których wybieramy najbardziej odpowiedni. W tym przypadku użyliśmy schematu kolorów Mint oraz czcionki Verdana. Możemy za każdym razem dobierać inną czcionkę tak, aby była najbardziej przejrzysta oraz w pełni spełniała nasze oczekiwania.
Użytkownik ma jeszcze dodatkowo możliwość zmiany wyświetlania strony, a dokładniej jej rozmiaru, sposobu wyrównania strony oraz ustalenia czy tło ma być włączone czy wyłączone.
Pierwsza strona – treść
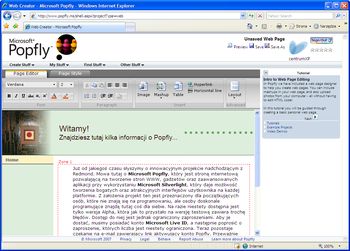
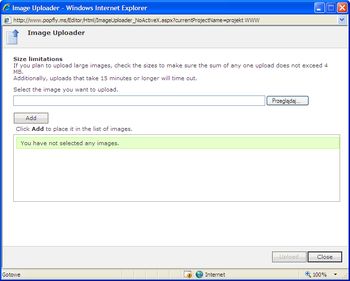
Po wprowadzeniu zmian w wyglądzie, przyszła kolej na edycję tekstową strony. Jeżeli dojdziemy do wniosku, że nie chcemy używać standardowo wyglądającej strony, w tym wypadku podzielonej na trzy części, klikamy na przycisk Layout. Z rozwiniętego menu, w którym wyświetliło się kilka opcji ustawień strony, wybieramy najbardziej odpowiedni. Zaczynamy wprowadzać tekst, który będzie znajdować się na stronie głównej. Następnie formatujemy go według własnego uznania, korzystając przy tym z narzędzi tekstowych zawartych w Microsoft Popfly.Jeśli zechcemy w tekście wyróżnić któreś słowo bądź zdanie, mamy do wyboru kilka opcji: od pogrubienia tekstu, przez podkreślenie, kończąc na zmianie koloru czcionki. Użytkownik ma również dostępne narzędzia do rozmieszczania tekstu. W części Paragraph możemy ponumerować lub wypunktować oraz wyśrodkować, przesunąć na prawą lub lewą stronę tekst. Dodatkowo znajdziemy tam opcje zmiany wcięcia akapitu oraz proste komendy typu kopiuj-wklej. Jeśli do wprowadzonego tekstu chcemy dodać obraz lub zdjęcie klikamy na przycisk Image, ale żeby to było możliwe musimy najpierw zapisać to, co utworzyliśmy, ponieważ nie ma możliwości dodania obrazku bez wcześniejszego zapisania projektu. Po zapisaniu projektu, możemy kliknąć na przycisk Image. Wtedy otworzy się okno z galerią, z której wybierzemy obraz. Jeżeli jednak galeria jest pusta, klikamy na Upload Pictures, a następnie wybieramy obraz znajdujący się na dysku, i potwierdzamy wybór klikając na przycisk Add. Ostatecznie wysyłamy na serwer klikając na Upload.
Gdy obraz, który chcemy dodać na stronę znajduje się już w galerii, zaznaczamy go a następnie potwierdzamy klikając OK. Obraz zostanie dodany do strony, a stamtąd możemy go przenieść w dowolne miejsce oraz dowolnie zmienić jego rozmiar.
Kolejnym obiektem, jaki możemy dodać na stronę jest tabela i aby ją wstawić klikamy na przycisk Table. W nowo otwartym oknie możemy stworzyć nową tabelę, używając wbudowanego kreatora. Wybieramy wtedy odpowiednią liczbę kolumn, wierszy oraz kolorystykę, korzystając z dostępnych kilku schematów kolorów. Na uwagę zasługuje również możliwość wybrania jednego z czterech typów tabel. Wszystkie zmiany zatwierdzamy klikając na przycisk OK.
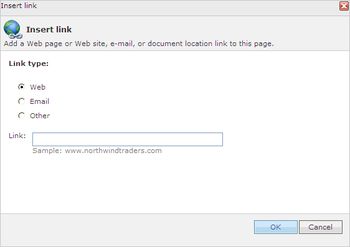
Gdy proces dodawania i uzupełniania mamy już za sobą, możemy dodać do strony Mashup’a, lecz jedynym warunkiem, jaki musi być spełniony jest jego wcześniejsze zapisanie oraz udostępnienie. Aby dodać do strony konkretnego Mashup’a klikamy na miejsce, w którym ma się on znajdować, na następnie na przycisk Mashup. Z rozwiniętej listy wybieramy konkretny projekt. Jeżeli do tworzonej strony chcemy dodać linię horyzontalną lub hiperłącze, klikamy odpowiednio na przyciski Horizontal Line lub Hyperlink. Dodatkowo przy wstawianiu hiperłącza otworzy się nowe okienko, w którym sprecyzujemy, co ma się pod nim kryć, czy to ma być adres strony, adres e-mail czy odnośnik do jakiegoś innego dokumentu. Zmiany zatwierdzamy klikając na przycisk OK.
Zapisywanie projektu
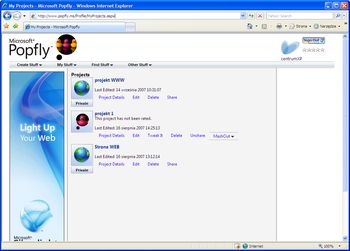
Gdy proces tworzenia mamy już za sobą, możemy go już finalnie zapisać, aby to zrobić klikamy na odnośnik Save as, znajdujący się na górze strony, po prawej stronie i następnie wpisać nazwę, pod którą później go znajdziemy. Ale proces zapisania to nie wszystko, wcześniej możemy zobaczyć, jak się prezentuje strona w przeglądarce oraz ostatecznie sprawdzić to, czy nie zawiera żadnych błędów. Aby otworzyć ją w nowym oknie, klikamy w menu na My Stuff, a następnie Projects, w którym znajdują się wszystkie zapisane prace, oraz wybieramy link Preview. Otworzy się dodatkowe okno przeglądarki, w którym będziemy mogli przetestować, jak zachowuje się strona oraz czy wszystko działa jak powinno. Po sprawdzeniu zostaje tylko jeszcze udostępnienie stworzonej strony, czyli pokazanie jej innym użytkownikom. Gdy klikniemy na odnośnik Share, projekt zostanie udostępniony i odtąd będzie widoczny dla innych. Jeżeli będziemy chcieli go wyłączyć wystarczy kliknąć obok nazwy na Unshare.
I w taki oto szybki, przejrzysty i przede wszystkim banalny sposób stworzyliśmy własną stronę oraz zapisaliśmy i udostępniliśmy ją na serwerze Microsoft Popfly Space. Twórcom udało się stworzyć to, co zamierzali stworzyć, a mianowicie proste narzędzie do tworzenia stron internetowych, dzięki któremu każdy, nawet początkujący użytkownik bez żadnych problemów sobie z tym poradzi. Wszystko robi się intuicyjnie, a co najważniejsze nie trzeba przy tym znać języka HTML. Mamy nadzieję, że Microsoft Popfly przyjmie się, gdyż jest naprawdę godną polecenia aplikacją dla wszystkich początkujących programistów.