Ze względu na brak porozumienia między producentami przeglądarek, nie ma jednego uniwersalnego formatu zapisu plików wideo do osadzania w technologii HTML5. Specyfikacja HTML5 nie określa konkretnego formatu plików wideo, które powinny być umieszczane w znaczniku VIDEO. Mając wolną rękę, każda przeglądarka zaimplementowała wsparcie kodeków wideo zgodnie z własnym wyczuciem/przekonaniami/korzyściami. W dalszej części artykułu pomożemy przygotować plik wideo tak, aby mógł go obejrzeć każdy. Przedstawimy niezbędne narzędzia i kod HTML, który uwzględni zacofanych użytkowników korzystających ze starej przeglądarki nieobsługującej technologii HTML5.
Na początku przybliżymy kwestię obsługi różnych formatów filmów wideo przez różne przeglądarki internetowe.
| Firefox 5.0 | Chrome 12 | Opera 11.50 | Internet Explorer9 | |
| WebM |  |
 |
 |
 ** ** |
| OGG |  |
 |
 |
|
| MPEG4 |  * * |
 |
* - niedługo obsługa będzie usunięta, zgodnie z zapowiedzią producenta.
** - tylko gdy użytkownik systemu Windows go zainstaluje na komputerze (domyślnie system go nie dostarcza).
Aby zrozumieć skróty w lewej części tabeli, musimy poznać pewne podstawy o plikach wideo. Z reguły, gdy poprosimy kogoś o opisanie takiego pliku, słyszymy np. "to jest plik AVI". W gruncie rzeczy AVI czy inne rozszerzenie klipów wideo, to tylko informacja o sposobie zapisu danych. Podobnie jak słówko ZIP nie dostarcza informacji o tym, co się w nim znajduje, a wskazuje, jak te dane są przechowywane. A zatem oprócz kontenera danych (tu: wspomniane AVI) musimy wiedzieć, jakiego rodzaju pliki znajdują się w kontenerze. Filmy zawierają - jak się nietrudno domyślić - ściężkę obrazu i ścieżkę dźwiękową. I właśnie informacje o tym, jakim algorytmem zakodowano obie ścieżki są nam jeszcze potrzebne. Takich kodeków jest mnóstwo. Nas powinny zainteresować tylko 3 kodeki obrazu: H.264, Theora i VP8, oraz 2 kodeki audio: AAC i Vorbis. Reasumujc, mamy już pełen komplet informacji, dzięki któremu możemy dowiedzieć się, czy konkretny plik będzie mógł być odtwarzany w konkretnej przeglądarce czy nie.
Poniżej przedstawiamy wyjaśnienia skrótów, które występują w tabeli opisującej obsługę formatów wideo przez różne przeglądarki internetowe:
- WebM - pliki o rozszerzeniu *.webm, kodeku obrazu VP8, kodeku dźwięku Vorbis
- OGG - pliki o rozszerzeniu *.ogv, kodeku obrazu Theora, kodeku dźwięku Vorbis
- MP4 - pliki o rozszerzeniu *.mp4, kodeku obrazu H.264, kodeku dźwięku AAC
Spoglądając jeszcze raz na tabelę i wyjaśnienia skrótów, można nietrudno dostrzec brak jednego optymalnego formatu zapisu filmu. Decydując się na którykolwiek z nich i tak narażamy pewne grono odbiorców na niemożność odtworzenia filmu. To nie problem, gdy chcemy udostępnić na naszej prywatnej stronie filmik z wakacji. Gorzej, jeżeli witryna ma docierać z pełną zawartością, włącznie z filmem, do każdego, bez wyjątku. Wówczas musimy pomyśleć o przygotowaniu filmu w co najmniej dwóch formatach: MP4 (IE9, Chrome) i OGG (Opera, Firefox). Pokażemy, jak to zrobić krok po kroku! To naprawdę bułka z masłem.
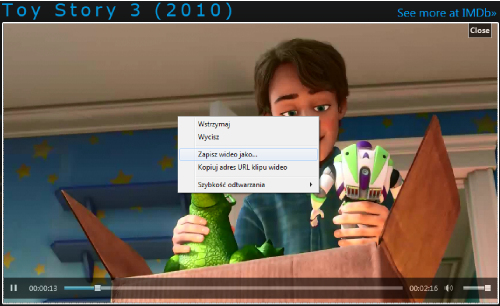
Najpierw musimy mieć film(ik). W zasadzie może być dowolny film, nawet wykonany telefonem komórkowym czy aparatem fotograficznym. My skorzystamy z trailera Toy Story 3, aby przy okazji przedstawić Wam ciekawą funkcję, której pewnie brakuje wielu z Was podczas przeglądania YouTube. Zachęcamy do odwiedzenia strony Jazdy Próbnej IE, wybrania filmu Toy Story i kliknięcia Prawym przyciskiem myszy w obszar filmu. Następnie należy wybrać z menu kontekstowego opcję "Zapisz wideo jako...".

@STRONA@
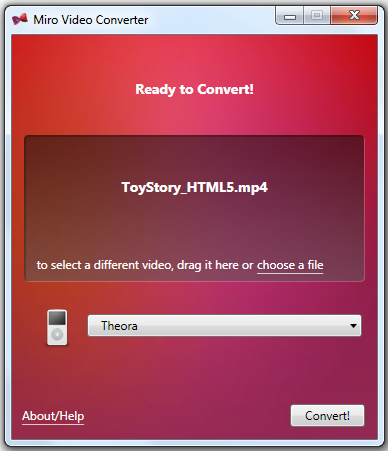
Mamy już plik wideo. Teraz musimy go skonwertować do dwóch formatów, aby każdy odwiedzający mógł go odtworzyć w swojej przeglądarce. Najprostszym rozwiązaniem jest użycie programu Miro Video Converter. Pobieramy go, instalujemy i uruchamiamy. Sam proces konwersji to zaledwie przeciągnięcie pliku do okna programu i wybranie formatu. Pierwszy na liście jest Theora - odpowiada mu nasze oznaczenie OGG wg tabeli zgodności. WebM to WebM, zaś MPEG4 z tabeli to w programie Miro VideoConverter pozycja iPhone. Wybieramy Theora i rozpoczynamy konwersję (przycisk Convert). Ostrzegamy, że stosunkowo niewielkie pliki o małych rozmiarach mogą się długo konwertować! Gdy proces zakończy się powodzeniem, zmieniamy format na iPhone i ponownie konwertujemy, uzbrajając się w cierpliwość. Wynikowo mamy dwa pliki.

Teraz warto otworzyć te pliki i sprawdzić, czy konwersja nie spowodowała znaczącej utraty jakości. Jeżeli okaże się, że nie jesteśmy zadowoleni z efektu końcowego albo z rozmiaru pliku, możemy posłużyć się zaawansowanymi narzędziami, które pozwolą dostosować wiele opcji, które nie są w ogóle dostępne w zwykłym Miro Video Converter. My zaprezentujemy próbkę możliwości programu Handbrake i wskażemy funkcje, które warto wziąć pod uwagę, gdy przygotowujemy plik mający trafić do Sieci. Zacznijmy od początku.
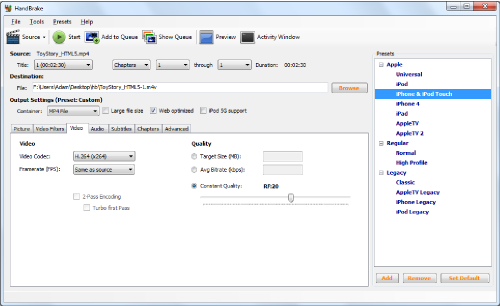
Pobieramy Handbrake, instalujemy go, a potem uruchamiamy. Wskazujemy plik, który posłuży za plik źródłowy (przycisk Source). Możemy zignorować powiadomienie o braku domyślnej lokalizacji zapisu. Wybieramy z prawej strony zestaw iPhone & iPod Touch. Wyszukujemy na środku ekranu opcję Web optimized i zaptaszamy ją. To bardzo przydatna funkcja, która spowoduje zmianę organizacji danych w ten sposób, aby można było zobaczyć początek filmu, a reszta będzie dobierana w tle. Nie odbija się to w najmniejszym stopniu na jakości filmu.
Wymiary filmu możemy dopasować wg własnych upodobań w zakładce Picture. Warto pamiętać o zachowaniu proporcji szerokości do wysokości. W przeciwnym razie postacie na wynikowym filmie będą np. rozciągnięte.
Kodek wideo można wybrać w zakładce Video. Zalecamy przy okazji zaznaczyć funkcję dwukrotnego kodowania: 2-Pass Encoding. Poprawia to znacznie jakość filmu po skonwertowaniu, gdyż cały proces jest podzielony na dwa etapy. Pierwszy to analiza, a dopiero drugi to konwertowanie z uwzględnieniem pewnych wzorców wykrytych podczas analizowania zawartości pliku. Tak czy inaczej, czas potrzebny do skonwertowania pliku wydłuża się dwukrotnie, ale zyskujemy na jakości.

@STRONA@ A propos jakości, nie sposób zapomnieć o podstawowej opcji sterowania jakością pliku wynikowego. Znajduje się ona w tej samej zakładce, po prawej stronie. Możemy tu ustawić konkretny rozmiar pliku, jaki ma ostatecznie mieć skonwertowany film (Target Size). Program automatycznie dobierze jakość. Możemy też podać średni bitrate (Avg Bitrate) albo określić jakość procentowo, przesuwając suwak poniżej. Korzystając z okazji, warto zaznaczyć, że podwójne zwiększenie wartości nie spowoduje ulepszenia jakości, które moglibyśmy ocenić jako "dwukrotnie lepsze". Najlepiej samemu poeksperymentować i dobrać optymalne parametry do własnych potrzeb.
Na koniec interesująca ciekawostka. Handbrake może działać w trybie wiersza poleceń. To świetna informacja dla twórców aplikacji internetowych, którzy mogą automatyzować konwertowanie plików uploadowanych przez użytkowników. Aplikacje webowe mogą w tle dokonywać konwersji i osadzania odpowiedniego kodu HTML5. Nie trzeba się wtedy martwić o to, w jakim formacie plik jest dostarczony. Przypomnijmy, że samo rozszerzenie mało mówi o samym rodzaju kodowania filmu.
Mamy już wszystko, co potrzebne, aby osadzić plik wideo na stronie. Osadzenie tego filmu będzie polegało na umieszczeniu znacznika <video> i podpięciu kilku źródeł strumienia multimedialnego. Przeglądarka będzie przeglądać po kolei źródła i odtworzy pierwsze, które będzie w stanie obsłużyć. Aby zapobiec sytuacji, kiedy przeglądarka będzie testowała po kolei wszystkie pliki źródłowe, marnując transfer, należy podać typ źródła.
<video width="400" height="300" controls>
<source src="film.mp4 type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
<source src="film.webm type='video/webm; codecs="vp8, vorbis"'>
<source src="film.ogv type='video/ogg; codecs="theora, vorbis"'>
Twoja przeglądarka nie obsługuje <VIDEO> w HTML5!
</video>
Atrybut type elementu <source> w gruncie rzeczy nie jest taki straszny, na jaki wygląda. Należy w nim podać zestaw 3 informacji, które są niezbędne do sprawdzenia, czy dana przeglądarka obsłuży odtwarzanie danego filmu. Przypomnijmy, że są to kontener danych oraz kodek obrazu i dźwięku.
Na zakończenie zwróćmy uwagę, że zastąpienie komunikatu o braku obsługi znacznika <video> można śmiało zastąpić innym kodem. Daje to świetne pole do popisu twórcom stron, którzy nie chcą pozostawić na lodzie użytkowników starszych wersji przeglądarek. Wystarczy, że umieszczą tam kod do osadzenia obiektu (znacznik <object>) i podepną inny player, np. FlowPlayer oparty na Flashu. Przykładowy kod będzie taki:
<object width="400" height="300" type="application/x-shockwave-flash"
data="flowplayer-3.2.1.swf">
<param name="movie" value="flowplayer-3.2.1.swf" />
<param name="allowfullscreen" value="true" />
<param name="flashvars" value='config={"clip": {"url": "http://www.centrumxp.pl/film.mp4", "autoPlay":false, "autoBuffering":true}}' />
Zasada jest prosta. Próbujemy wymusić użycie technologii HTML5, a jeżeli nie da rady, to posiłkujemy się Flashem, który występuje wg statystyk na 99% komputerów. A zatem cel osiągnięty!

