W poprzedniej części kursu udało się nam stworzyć pierwszą, najprostszą stronę internetową, wykorzystując do tego środowisko programistyczne Visual Studio Web Developer 2005. W tym rozdziale postaram się natomiast wyjaśnić dokładniej zasady działania, oraz wzajemnej współpracy elementów, tworzących aplikację ASP.NET.
Przymnijmy, do tej pory udało się nam stworzyć stronę internetową zawierającą pole tekstowe, w którym domyślnie wyświetlany był napis „przykładowy tekst". Dokonaliśmy tego w prosty sposób, przeciągając wymagany przez nas element z paska narzędzi, a następnie edytując jego właściwości za pomocą okna Properties. W stworzonym przez nas projekcie Visual Studio, spróbujmy ponownie otworzyć plik Default.aspx, w trybie Source. Szybko spostrzeżemy, że dodanie przez nas pola tekstowego w trybie „Design" spowodowało pojawienie się w kodzie strony nowej linii:
<input
id="Text1"
type="text"
value="przykładowy tekst" />
Linia ta, jak zapewnie zdążyliście się domyślić jest odpowiedzialna za wyświetlanie przez przeglądarkę pola tekstowego. W podobny sposób, przeciągając na edytowaną stronę inne elementy html, wyświetlane w pasku narzędzi możemy w prosty sposób edytować zawartość strony. W praktyce do tworzenia prostych serwisów WWW, ręczne edytowanie źródeł pliku Default.aspx, jest rzadko wymagane.
W poprzednim rozdziale kursu wspomniałem, że interaktywne strony ASP.NET tworzymy, wykorzystując obiektowy model programowania i języki, takie jak: Visual Basic .NET, C#, czy J#. W tym miejscu należy wyjaśnić pewną kwestię. Każda strona internetowa, stworzona w technologii ASP.NET składa się zasadniczo z dwóch warstw. Pierwsza z nich, jest to warstwa prezentacji i odpowiedzialna jest ona za to, co wyświetlane jest w oknie przeglądarki. Warstwa ta tworzona jest w języku xhtml i zawarta jest zazwyczaj w plikach z rozszerzeniem *.aspx. Natomiast druga warstwa jest to właściwy kod aplikacji, tworzony we wspomnianych wyżej językach i wykonywany po stronie serwera. Zerknijmy jeszcze raz na kod naszej strony Default.aspx. Pierwsza linia w pliku przedstawia się następująco:
<%@
Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs"
Inherits="_Default"
%>
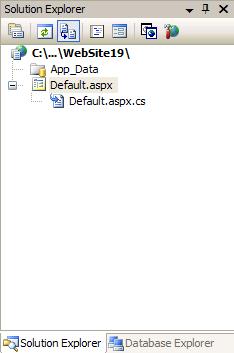
To, co nas w tym momencie interesuje, to atrybut dyrektywy “Page" o nazwie “CodeFile". Zawiera on nazwę pliku, w którym znajduje się właściwy kod odpowiedzialny za działanie strony. Jego zawartość możemy podejrzeć klikając dwukrotnie lewym przyciskiem myszy w oknie Visual Studio w trybie Design, klikając w tym samym miejscu prawym przyciskiem myszy i wybierając opcję: View Code, bądź też klikając na „plus" znajdujący się przy pliku Default.aspx w oknie Solution Explorera i otwierając pojawiający się wówczas w oknie plik o nazwie Default.aspx.cs.
Po otwarciu pliku Default.aspx.cs widzimy, że została zdefiniowana w nim jedna klasa o nazwie _Default. Klasa ta dziedziczy z klasy System.Web.UI.Page, która reprezentuje pojedynczą formatkę (czyli w praktyce stronę widzianą w oknie przeglądarki). Klasa ta, zawiera aktualnie tylko jedną metodę o nazwie „Page_Load", która uruchamiana jest przy każdym załadowaniu strony w oknie przeglądarki.
public partial
class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender,
EventsArgs e)
{
}
}Widzimy, więc że każda tworzona przez nas formatka jest oddzielnym obiektem, działającym na serwerze. Obiekt ten tworzony jest za każdym razem, w momencie zapytania klienta do serwera, jego zadaniem jest wygenerowanie odpowiedzi dla klienta. Po wykonaniu tego zadania obiekt jest niszczony. Dlatego między innymi w obiekcie tego typu nie można przechowywać wartości jako jego właściwości, między kolejnymi wywołaniami strony.
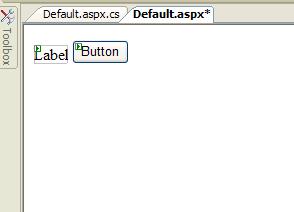
@STRONA@Otwórzmy ponownie w oknie środowiska programistycznego plik Default.aspx. Dotychczas, przy tworzeniu stron w technologii ASP.NET wykorzystywaliśmy kontrolkę html. Tym razem użyjemy kontrolek serwerowych. W pasku narzędzi wybierzmy grupę kontrolek „Standard". Następnie przeciągnijmy na formatkę obiekty: „Label" oraz „Buton".
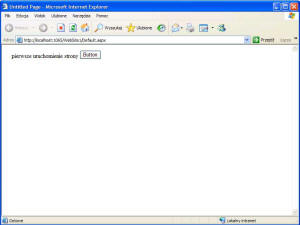
Zadaniem kontrolki Label jest wyświetlanie tekstu w oknie przeglądarki. Żeby zmienić wyświetlany tekst kliknijmy na obiekcie lewym przyciskiem myszy, a następnie w oknie właściwości (Properties) zmieńmy wartość atrybutu Text. Proponuje zmienić jego wartość na: „pierwsze uruchomienie strony".
Następnie kliknijmy dwukrotnie lewym przyciskiem myszy na przycisku Button. W tym momencie zostanie ponownie otwarty plik Default.aspx.cs, gdzie wewnątrz klasy _Default, została wygenerowana nowa metoda Button1_Click. Metoda ta będzie uruchamiana w momencie naciśnięcia przez użytkownika przycisku. Załóżmy, że chcemy, aby po naciśnięciu przycisku zmieniał się tekst widoczny w przeglądarce internetowej. W tym celu musimy zmodyfikować metodę Button1_Click w następujący sposób.
protected void Button1_Click(object
sender, EventsArgs e){
this.Label1.Text =
"Właśnie nacisnąłeś przycisk!";
}
Wszystkie obiekty obecne na formatce są właściwościami naszej klasy _Default, do których mamy dostęp dzięki słowu kluczowemu „this" (jego stosowanie nie jest jednak wymagane). „Label1" jest nazwą obiektu, reprezentującego pole tekstowe, natomiast Text, zmienianą już przez nas wcześniej (z wykorzystaniem okna „Properties") polem tego obiektu.
Otwierając źródło pliku Default.aspx w edytorze Visual Studio możemy dostrzec pojawienie się nowych linii kodu:
<asp:Label
ID="Label1" runat="Server"
Text="Pierwsze uruchomienie strony"></asp:Label>
<asp:Buton
ID="Button1" runat="Server" OnClick="Button1_Click"
Text="Buton"></asp:Buton>
Najważniejszą zmianą, w porównaniu ze stosowanym poprzednio polem tekstowym html, jest obecność atrybutu runat="Server" przy obu kontrolkach. Oznacza to, że działają one po stronie serwera. Wyjaśnimy to dokładnie na przykładzie stworzonej przez nas formatki. Zdefiniowany na niej Buton posiada właściwość „OnClick", która mówi o tym, jaka akcja powinna być wykonana w momencie naciśnięcia przycisku przez użytkownika. „Życie" naszej aplikacji rozpoczyna się w momencie, kiedy użytkownik zechce wyświetlić w oknie przeglądarki stronę Default.aspx. Przeglądarka wysyła zapytanie do serwera, gdzie tworzony jest obiekt klasy _Default. Następnie serwer wysyła odpowiedź do klienta (czego efektem będzie pojawienie się strony w oknie przeglądarki). Obiekt reprezentujący pojedynczą formatkę jest w tym momencie niszczony.
Następnie użytkownik naciska przycisk „Button" w oknie przeglądarki. W tym momencie przeglądarka klienta wysyła ponowne zapytanie do serwera (zdarzenie to, określane jest jako „PostBack"). Tym razem zawiera ono jednak obiekt ViewState, zawierający informacje, na temat zawartości strony. Na serwerze tworzony jest ponownie obiekt klasy _Default.aspx, wywoływana jest jego metoda Button1_Click, następnie do klienta odsyłana jest odpowiedź, a sam obiekt jest ponownie niszczony. Efektem działania wspomnianej metody widoczny jest w oknie przeglądarki klienta.
Aplikacja kończy działanie w momencie wygaśnięcia sesji użytkownika (domyślnie jest to dwadzieścia minut). W tym czasie, żaden klient nie może kierować zapytań do aplikacji. Natomiast obiekty reprezentujące poszczególne formatki tworzone są tylko w celu odpowiedzi na konkretne zapytanie klienta i po udzieleniu odpowiedzi przez serwer są natychmiast niszczone.
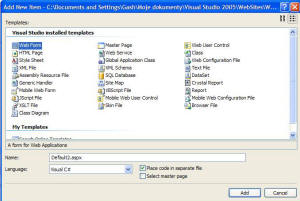
Oprócz plików reprezentujących poszczególne formatki w skład aplikacji WWW wchodzić może wiele innych obiektów. Aby zobaczyć ich listę w oknie Visual Studio wybieramy opcję: Website -> Add New Item. Wyświetli się wówczas okno, zawierające umożliwiające wybór obiektów, które mogą wchodzić w skład aplikacji.
Widzimy, że środowisko programistyczne daje nam możliwość dołączenia do projektu kolejnych formatek („Web Form"), zwykłych stron html, plików zawierających szablony stylów, oraz skryptów wykonywanych po stronie klienta. W sumie do wyboru mamy prawie trzydzieści rozmaitych obiektów, począwszy od najprostszych plików tekstowych, poprzez obiekty odpowiedzialne za wygląd i działanie witryny, a skończywszy na obiektach odpowiedzialnych za pobieranie i przechowywanie danych w pamięci serwera. Spróbujmy dodać do projektu nową formatkę. W tym celu wybieramy w wyświetlonym oknie szablon „Web Form", nadajemy mu nazwę (domyślnie jest to: „Default2.aspx"), wybieramy język programowania w jakim tworzony będzie kod źródłowy strony. W końcu, musimy odpowiedzieć na pytanie czy chcemy by kod strony był umieszczany w oddzielnym pliku (jest to rozwiązanie zalecane, znacznie zwiększające przejrzystość tworzonych obiektów), oraz czy strona powinna być powiązana z obecnym w projekcie obiektem MasterPage (mechanizm ten służący do prostego ujednolicania wyglądu wszystkich formatek obecnych w projekcie zostanie omówiony w kolejnych rozdziałach kursu). Po kliknięciu „Ok", w Solution Explorerze będzie widoczny nowy obiekt reprezentujący dodaną formatkę. Jeżeli chcemy, aby nowa strona była wyświetlana jako pierwsza po uruchamianiu projektu, klikamy na nią w oknie Solution Explorera prawym przyciskiem myszy i wybieramy opcję: „Set As Start Page".