Programy z pakietu Expression Studio to zbiór narzędzi pozwalających tworzyć aplikacje, strony internetowe oraz efektowną grafikę. Expression Design służy do kreowania grafiki, natomiast Expression Blend pozwala budować interfejsy do aplikacji oraz tworzyć animację, Microsoft Expression Web natomiast jest programem za pomocą, którego możemy tworzyć strony internetowe. Przyjrzyjmy się bliżej ostatniej z wymienionych aplikacji.
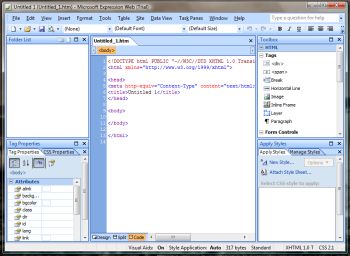
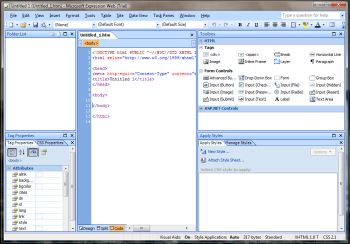
Pierwsze co rzuca się w oczy po pierwszym uruchomieniu programu to podobieństwo do innego testowanego przeze mnie narzędzia Microsoft Office SharePoint Designer 2007. Po dalszej pracy z Microsoft Expression Web zauważyłem, że aplikacja jest w większości elementów identyczna w stosunku do składnika pakietu Microsoft Office 2007. Porównajmy dwa poniższe zrzuty ekranu a przekonamy się o jakże wielkim podobieństwie narzędzi.
Microsoft Expression Web
Microsoft Office SharePoint Designer
Czym więc spowodowane jest wypuszczenie na rynek dwóch tak podobnych aplikacji? Według mnie jest to chwyt czysto marketingowy. Microsoft zdaje sobie sprawę że wielu webmasterów zrażonych do Microsoft Office FrontPage uzna Microsoft Office SharePoint Designer za jego następcę i nie zwróci uwagi na nowy produkt. Również fakt oczywistego konkurowania pakietu Microsoft Expression z narzędziami firmy Adobe: Dreamweaver oraz Flash, był argumentem aby dołączyć do składników Microsoft Expression Studio omawianą aplikację. Dla użytkowników na pewno prostsze będzie zainstalowanie wszystkich czterech składników jednego pakietu niż aplikacji z wielu różnych środowisk.
Przyjrzyjmy się bliżej programowi Microsoft Expression Web. W środkowej części jak już zdążyliśmy zauważyć znajduje się obszar edycyjny. To właśnie tutaj edytujemy tworzoną witrynę. Za pomocą trzech przycisków umieszczonych pod stroną internetową możemy w prosty sposób zmieniać wygląd głównej części narzędzia. Mamy do wyboru trzy opcję: pierwszą jest widok projektowania w którym tworzymy stronę za pomocą techniki WYSIWYG. Trzecią opcją jest widok kodu HTML, w którym możemy ręcznie za pomocą poleceń języka stron internetowych edytować witrynę internetową. Środkowa natomiast opcja pozwala podzielić ekran na dwie części. Po jej wybraniu w dolnym fragmencie ekranu będzie się znajdowała strona w widoku projektu, powyżej zaś ten sam element witryny przedstawiony za pomocą znaczników HTML. Opcja ta jest bardzo przydatna w momencie kiedy edytujemy witrynę za pomocą kodu i chcemy na bieżąco widzieć efekty naszej pracy.
W czasie edycji kodu w postaci tekstowej aplikacja pomaga nam w tworzeniu strony. Po rozpoczęciu wpisywania nazwy znacznika, program wyświetla listę możliwych tagów, która się zmniejsza wraz z wpisywaniem następnych liter. Narzędzie również automatycznie zamyka otwarty przez nas znacznik, oraz podświetla błędy. Oczywiście te ułatwienia nie są żadną nowością wśród programów do tworzenia stron internetowych. Jednak należy o nich wspomnieć ponieważ dzięki tym funkcjom tworzenie stron staje się o wiele prostsze oraz szybsze.
Dookoła okna edycji znajduje się wiele paneli zawierających różne właściwości elementów znajdujących się na stronie oraz samej witryny. Standardowo wyświetlane są: lista folderów, właściwości obiektów, zbiór obiektów oraz style CSS. W pasku Folder list wyświetlane są wszystkie katalogi oraz pliki jakie znajdują się aktualnie w folderze strony internetowej którą tworzymy. Z tego miejsca możemy za pomocą techniki 'przeciągnij i upuść' dodawać nowe elementy do witryny.
Pod listą folderów znajduje się pasek właściwości. Możemy tu zmieniać charakterystykę obiektów umieszczonych na stronie takich jak przyciski i odnośniki. Jest to okno z powodzeniem przeniesione z innych aplikacji do tworzenia programów. W środowisku takim jak Visual Studio element ten jest niezbędny do tworzenia aplikacji. Również w tym przypadku po kilku witrynach stworzonych używając tego elementu nie potrafimy sobie wyobrazić już pracy bez niego. W górnej części okna właściwości, znajdują się dwie zakładki jedna odpowiada za atrybuty tagów omówionych przed chwilą, druga natomiast za charakterystykę kaskadowych arkuszy stylów. Po przejściu na tą kartę podobnie jak w przypadku obiektów zmieniamy pozycję odpowiedzialne za wygląd strony. Korzystanie z obu kart jest bardzo proste oraz logiczne. Jest to chyba najczęściej używany pasek w aplikacji.
Z drugiej strony okna znajdują się kolejne narzędzia. U góry odnajdujemy pasek z kontrolkami, przeciągając z niego wybrane elementy na tworzoną witrynę możemy umieścić na stronie różnego rodzaju kontrolki. Pasek ten został podzielony na trzy główne sekcje HTML, ASP.NET Controls, Sharepoint Controls. Pierwsza grupa to standardowe przyciski i pola stosowane na każdej stronie internetowej, w drugiej sekcji znalazła się lista pozwalająca na dodawanie do strony elementów uruchamianych po stronie serwera, ostatni zbiór służy do edycji witryn tworzonych w technologii SharePoint. Przyjrzyjmy się bliżej wszystkim sekcjom. Lista HTML jest podzielona na dwa pola: Tags oraz Form Controls. W pierwszym polu - Tags znajdują się takie elementy jak interlinia czy też obrazek. Sekcja Form Controls zawiera wszelakiego rodzaju przyciski oraz pola edycyjne. Wg mnie jedynie ta lista HTML jest przydatna dla użytkownika. ASP.NET Controls pozwala wprawdzie na dodanie przycisków, które maja być uruchomione po stronie serwera, jednak Microsoft Expression Web nie pozwala na dodanie kodu wykonywalnego do danej kontrolki. Co nam po przycisku, który oprócz tego, że jest na stronie nie wykonuje żadnej pożytecznej akcji. Jeżeli będziemy chcieli dodać funkcjonalność do danego elementu będziemy musieli skorzystać z innego programu. Sharepoint Controls zawiera natomiast elementy przydatne podczas edytowania serwisów SharePoint. Te kontrolki będą przydatne tylko dla najbardziej zaawansowanych użytkowników.
Poniżej paska z przyciskami znajduje się panel pozwalający zarządzać kaskadowymi arkuszami stylów. Za jego pomocą możemy w szybki sposób stworzyć nowy styl i zastosować go do wybranych elementów strony. Zauważamy tutaj podwojenie funkcji. Przecież z lewej strony okna również mieliśmy zakładkę służącą do zarządzania CSS'ami.
Oprócz standardowo umieszczonych pasków dookoła okna edycyjnego możemy również wyświetlić wiele innych narzędzi takich jak wyszukiwanie czy też schowek. Paneli do uruchomienia mamy bardzo dużo, dzięki czemu możemy dostosować program do własnych upodobań. Po odpowiednim skonfigurowaniu Microsoft Expression Web całością prac związanych z witryną możemy zarządzać tylko i wyłącznie z paneli umieszczonych dookoła okna edycyjnego.
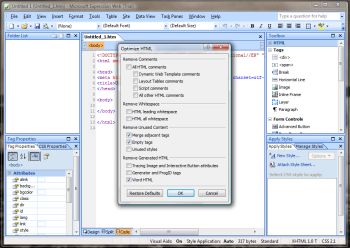
Microsoft Expression Web jest programem, który będzie pomocny webmasterom na każdym poziomie zaawansowania. Początkującym twórcom stron internetowych pomaga w budowaniu stron za pomocą przyjaznego interfejsu, zaawansowanym natomiast udostępnia wiele narzędzi przydatnych podczas tworzenia stron. Jako minus aplikacji należy zaliczyć niemożliwość tworzenia plików z kodem dołączanym do kontrolek ASP.NET. Jednak nawet bez tego aplikacja może być przydatna do tworzenia jedynie strony wizualnej witryny, którą po zbudowaniu będziemy przenosić do środowiska Visual Studio gdzie dodamy odpowiednie polecenia, które sprawią, że witryna będzie komunikowała się z użytkownikiem. Do plusów narzędzia należy również zaliczyć 'lekki' w kod, który tworzy. Aplikacje Microsoftu służące tworzeniu stron WWW charakteryzowały się kodem HTML, w którym znajdowały się niestandardowe oraz niepotrzebne znaczniki. W omawianym narzędziu jest już znacznie lepiej. Dodatkowo aplikacja została wyposażona w narzędzie pozwalające optymalizować kod. Funkcja ta może nie jest jeszcze doskonała, aczkolwiek już teraz usuwa wiele niepotrzebnych fragmentów kodu. Microsoft Expression Web wraz z pozostałymi trzema składnikami całego pakietu jest dobrym programem służącym do tworzenia stron internetowych. Wielu użytkowników na pewno podczas budowania stron internetowych skorzysta z tego elementu środowiska.