W poprzednim rozdziale opisany został format pliku *.sitemap, w którym twórcy aplikacji ASP.NET 2.0 mogą definiować mapy tworzonych przez siebie witryn. Zastanawiacie się zapewnie, jakie zastosowanie mają tego rodzaju pliki. W rozdziale tym opisze kilka kontrolek, wykorzystujących w swoim działaniu stworzony uprzednio plik *.sitemap. Są to w większości kontrolki ułatwiające w znaczący sposób tworzenie mechanizmów umożliwiającym użytkownikom przemieszczanie się między obiektami wchodzącymi w skład aplikacji internetowych.
Pamiętacie zapewnie prostą aplikację, stworzoną w poprzednim rozdziale kursu. Elementem, którego dotychczas nie dodaliśmy było menu, umożliwiające nawigację między stronami wchodzącymi w skład naszej aplikacji. Miało się ono znajdować w lewej części ekranu.
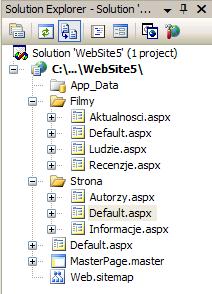
Załóżmy, że w skład naszej aplikacji będą wchodzić formatki (mapy witryny mogą jednak oczywiści zawierać odnośniki do innych obiektów, na przykład do zwykłych stron w formacie HTML), znajdujące się w dwóch katalogach. Pierwszy z nich, o nazwie "Filmy", zawierał będzie obiekty, związane z określonym tematem, któremu poświęcona będzie nasza strona (niech będzie to szerokopojęta kinemografia), natomiast drugi – strony zawierające informacje na temat witryny, jej twórców ipt. Dodatkowo w skład witryny wchodzić będzie formatka Default.aspx. Przykładowa, opisywana struktura może wyglądać następująco:
Filmy/Default.aspx
Filmy/Aktualnosci.aspx
Filmy/Recenzje.aspx
Filmy/Ludzie.aspx
Strona/Default.aspx
Strona/Informacje.aspx
Strona/Autorzy.aspx
Default.aspx
Spróbujmy teraz utworzyć przykładową mapę witryny, odpowiadającą opisanej strukturze. Zakładając, że formatka Default.aspx, znajdująca się w katalogu głównym, jest nadrzędna w stosunku do pozostałych plików, oraz, że pliki Default.aspx znajdujące się w folderach: "Strona" oraz "Filmy", są nadrzędne do pozostałych plików w tych folderach, nasz plik Web.sitemap może przedstawiać się następująco:
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="Default.aspx" title="Strona główna"
description="" >
<siteMapNode url="Filmy/Default.aspx"
title="Serwis filmowy" description="" >
<siteMapNode
url="Filmy/Aktualnosci.aspx" title="Aktualności" description="" />
<siteMapNode
url="Filmy/Recenzje.aspx" title="Recenzje" description="" />
<siteMapNode
url="Filmy/Ludzie.aspx" title="Ludzie filmu" description="" />
</siteMapNode>
<siteMapNode url="Strona/Default.aspx"
title="Informacje" description="" >
<siteMapNode
url="Strona/Informacje.aspx" title="O stronie" description="" />
<siteMapNode
url="Strona/Autorzy.aspx" title="O autorach" description="" />>
</siteMapNode>
</siteMapNode>
</siteMap>
Kolejnym krokiem będzie stworzenie prostego menu, umożliwiającego przemieszczanie się po stronach, wchodzących w skład witryny, wykorzystując poprzednio stworzony plik. Pierwszą czynnością, którą będziemy musieli w tym celu wykononać jest dodanie na stronie obiektu klasy SiteMapDataSource. Możemy zrobić to po prostu przeciągając wspomniany element z paska narzędzi, znajdującego się po lewej stronie ekranu (zakładka: "Data"). Obiekt ten wykorzystuje domyślnie plik: Web.sitemap, nie musimy wieć go w jakikolwiek sposób konfigurować. Kolejną czynnością, którą musimy wykonać jest dodanie na stronie formatki, potrafiącej zwizualizować stworzoną sprzez nas mapę witryny. Na początku wykorzystamy kontrolkę o nazwie "TreeView". Znajduje się ona w pasku narzędzi w zakładce "Navigation". Przeciągamy kontrolkę w miejsce, gdzie znajdować się ma ona na formatce. W naszym przypadku będzie to lewa kolumna na stronie MasterPage.master. Dzięki temu, kontrolka będzie widoczna dla wszystkich elementów wchodzących w skład projektu. W momencie przeciągania kontrolki na witrynę możemy zdefiniować obiekt, który reprezentować będzie źródło danych, dla nowo-dodanego obiektu ("Choose Data Source"). Wybierzmy obecny już na stronie obiekt o nazwie SiteMapDataSource1.
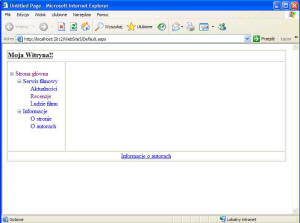
Po uruchomieniu projektu w oknie Internet Explorera ukaże się następujący widok:
Charakterystyczną cechą tego rodzaju menu jest możliwość pionowego zwijania i rozwijania jego elementów. Robimy to, naciskając na znak "-", znajdujący się przy odnośniku do danej strony.
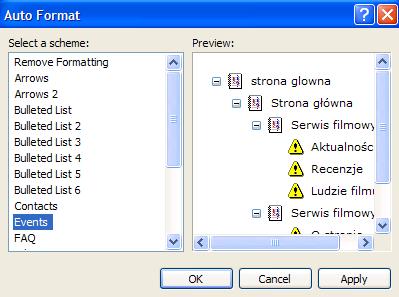
@STRONA@Zastanawiacie się zapewnie, czy możemy w jakiś sposób zmienić wygląd formatki. Platforma .NET umożlwia programistom wprowadzanie zmiany w wyglądzie kontrolek w niezwykle prosty sposób. Możemy zrobić to, zmieniając właściwości kontrolki w panelu "Properties" (prawa, dolna część ekranu), możliwa jest również edycja bezpośrednio w kodzie strony. Korzystając z Visual Strudio 2005 możemy skorzystać z kilkunastu przygotowanych uprzednio tematów. W tym celu klikamy prawym przyciskiem myszy na kontrolkę wyświetlaną na formatcę i wybieramy opcję: "Auto Format". Powinniśmy ujrzeć wówczas następujące okienko, za pomocą, którego możemy skorzystać z kliku zdefiniowanych uprzednio tematów:
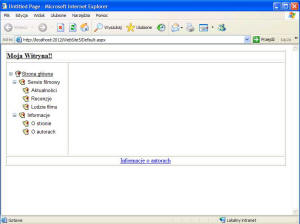
Przykładowo, wybierając schemat o nazwie: "News", nasza kontrolka na stronie wyglądać będzie następująco:
@STRONA@Kolejną kontroką, umożliwiającą w prosty sposób tworzenie systemu do nawigacji po witrynie, jest obiekt o nazwie "Menu". Podobnie jak poprzenika, znajdziemy go w pasku zadań, w zakładce "Navigation". Po przeciągnięciu jej na formatkę musimy zdefiniować źródło danych dla nowo-dodanego obiektu. Będzie to ponownie SiteMapDataSource1, który korzysta ze stworzonej przez nas mapy witryny. Podobnie jak w poprzednim przypadku możemy wpływać na wygląd kontrolki, wykorzystując jeden, ze zdefiniowanych poprzenio schematów. Przykładowo, wybierając temat, o nazwie "Classic" nasze menu na stronie wyglądać będzie następująco:
Ostatnią kontroką, dostępną w pasku zadań, w zakładce "Navigation" jest
kontrolka SiteMapPath. Pokazuje nam ona aktualną "pozycję" względem pozostałych
stron, z formacie:
"Korzeń" -> "Strona poprzednia" -> "Aktualna Strona". "Korzeniem" będzie strona
główna tworzonej aplikacji, czyli w naszym przypadku, znajdująca się w katalogu
głównym Default.aspx. Natomiast ostatnim elementem na liście jest zdefiniowana w
pliku Web.sitemap, nazwa strony, przyporządkowana do formatki na której
aktualnie się znajdujemy. Oczywiście, znajdujących się pomiędzy nimi elementów,
oznaczonych jako "strona poprzednia", może być nieskończenie wiele. Omawiana
kontroka nie wymaga ponadto jawnego podawania definiowania dla niej obiektu "SiteMapDataSource".
Natomiast, podobnie jak w poprzednich przypadkach, możemy wpływać na jej wygląd
za pomocą opcji "Auto Format", dostępnej w menu kontekstowym, pojawiającym się
po naciśnięciu prawego przycisku myszy.
Po uruchomieniu naszego projektu, w oknie przeglądarki powinna pojawić się ustawiona domyślnie strona Default.aspx. Dla tej strony kontroka wyświetlać będzie jedynie napis "Strona Główna". Przechodząc na formatkę Aktualnosci.aspx, znajdującą się w katalogu: "Filmy", SiteMapPath wyświetli już pełną ścieżkę do tego pliku tzn. "Strona główna : Serwis Filmowy :Aktualności". Zauważmy, że dwa pierwsze elementy na liście są hiperłączami, umożliwiającymi powrót do nadrzędnych w stosunku do obecnej stron. Natomiast kontrolka ta, w przeciwięństwie do poprzednich nie umożliwia przechodzenie na formatki, zdefiniowane w pliku Web.sitemap, jako podrzędne w stosunku do aktualnej.
Kontrolki, znajdujące się z zakładce "Navigation" w pasku zadań, w znaczący sposób przyśpieszają czas tworzenia witryn internetowych. Dzięki nim programiści nie muszą już pracowicie "rzeźbić" kodu wykonywanego po stronie serwera, a tworzenie rozmiatych sytemów nawigacji po witrynie, dzięki umieszczeniu wszystkich potrzebych informacji w pliku Web.sitemap, staje się niezwykle proste.