Wszystkie dotychczasowe przykłady, omawiane w trakcie tego kursu, wykorzystywały z swoim działaniu pojedynczą formatkę. Oczywistym jest jednak, że rzeczywiste aplikacje internetowe w swoim działaniu wykorzystują wiele tego typu obiektów, oczywistym jest, więc fakt, że użytkownik musi mieć możliwość przemieszczania się pomiędzy nimi. W rozdziale tym zostaną omówione metody nawigacji w obrębie aplikacji www.
W poprzednich rozdziałach kursu wspomniałem, że każda formatka, wykorzystywana do prezentowania danych oraz zapewniania komunikacji z użytkownikiem jest oddzielnym obiektem, dziedziczącym z klasy Page, znajdującej się w przestrzeni nazw: „System.Web.UI". Obiekt tego typu tworzony jest w chwili, kiedy użytkownik wysyła zapytanie do serwera, po udzieleniu odpowiedzi jest natychmiast niszczony. W aplikacjami internetowymi związany jest również inny obiekt, o nazwie Application, dziedziczący z klasy: HttpApplication. Istnieje on przez cały czas działania aplikacji internetowej. Zapewnie on możliwość zapamiętywania stanu aplikacji, oferuje także możliwość obsłużenia zdarzeń, związanych z daną aplikacją. Obiekt Application zawiera również właściwości i metody udostępniające inne typy obiektów, z których, do najważniejszych należą: Session, Context, Modules, Request, Response oraz Server.
Obiekt Request (klasy HttpRequest) jak zapewnie zdążyliście się domyślić, związany jest z zapytaniami przesyłanymi przez przeglądarkę klienta do serwera. Udostępnia on dostęp do obiektów typu Browser, ClientCertificates, czy InputStream. Poniższy kod pokazuje jak w prosty sposób, możemy odczytać informacje na temat przeglądarki internetowej klienta.
protected void Page_Load(object sender, EventsArgs e)
{
string platform = "System operacyjny: " + Request.Browser.Platform;
string browserName = "Przeglądarka: " + Request.Browser.Type;
Response.Write(platform + "<br>" + browserName);
}
W przykładzie tym wykorzystywany jest również obiekt Response, klasy HttpResponse. Związany on jest z odpowiedzią, udzielaną przez serwer. Powyższy kod prezentuje, jak z jego pomocą można zapisać na wyjściu, którym w tym przypadku będzie przeglądarka internetowa, dowolny tekstowy łańcuch.
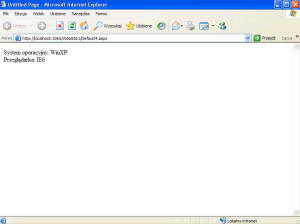
Efekt działania naszej aplikacji przedstawia się następująco:
Innym przykładem wykorzystywania obiektów Request i Response jest zapisywanie obiektów Cookies (popularnie zwanych „ciasteczkami") po stronie klienta.
protected void Page_Load(object sender, EventsArgs e)
{
If(Request.Browser.Cookies)
{
HttpCookie myCookie = new HttpCookie("MyCookie");
myCookie.Value = "Zapisywana informacja";
Response.Cookies.Add(myCookie);
}
}
W przykładzie tym na początku następuje sprawdzenie, czy przeglądarka klienta, umożliwia obsługę „ciasteczek". Następnie tworzony jest obiekt klasy HttpCookie, zawierający określoną informację, który za pomocą metody Add, zapisywany jest lokalnie, na dysku twardym użytkownika.
Kolejnym obiektem, ważny z punktu widzenia omawianego tematu jest obiekt Server, klasy HttpServerUtility. Obiekt ten umożliwia proste przetwarzanie zapytań o odpowiedzi serwera, czy też adresów URL.
Przyjrzyjmy się teraz metodą przemieszczania się między stronami (będącymi w rzeczywistości obiektami dziedziczącymi z klasy System.Web.UI.Page). Pierwszą i najpopularniejszą metodą stosowaną w Internecie, nie tylko w aplikacjach ASP.NET, ale również w wielu innych technologiach, jak i klasycznych, statycznych stronach www, jest zastosowanie mechanizmu hiperłącza. Visual Studio 2005 udostępnia nam dwa podstawowe obiekty tego typu. Oba możemy znaleźć w pasku narzędzi (zakładka „Standard"). Kontrolka Hyperlink z punktu widzenia użytkownika aplikacji wygląda jak klasyczne hiperłącze. Posiada ona właściwość o nazwie NavigateURL, która przechowuje adres strony, na którą, po naciśnięciu na hiperłącze, nastąpić ma przekierowanie. NavigateURL może zawierać adresy stron ASP.NET (np. „strona.aspx"), lub stron, stworzonych w odmiennych technologiach („strona.php", „strona.html" itp.). Podany adres, może być adresem bezwzględnym (np. http://zupenieInnaWitryna.com), lub też względnym (określającym położenie wskazywanego obiektu, względem aktualnego dokumentu). Wybierając właściwość „NavigateURL" w oknie „Properties" mamy możliwość wybrania względnego położenia wskazywanej strony, za pomocą, specjalnie stworzonego to tego celu, okna.
Inną kontrolką, przeznaczoną specjalnie do celów nawigacji między stronami, jest obiekt „LinkButton"
Możliwość przemieszczania się między formatkami, wchodzącymi w skład tworzonej aplikacji, udostępniają również, omawiane wcześniej obiekty: „Response" oraz „Server").
Wykorzystując pierwszy z nich, możemy wywołać metodę Redirect, jako argument podając jej adres strony, na którą nastąpić na przekierowanie. Sposób ten wykorzystywany jest często, w metodach obsługujących zdarzenia typu „naciśnięcie przycisku" i podobne. Wyobraźmy sobie sytuację, w której w oknie przeglądarki pojawia się pole tekstowe oraz przycisk. Jeżeli użytkownik wpisze s polu tekstowym adres strony, a następnie naciśnie przycisk, nastąpi przekierowanie na tą stronę. Jeżeli nie poda nic, na formatce pojawi się stosowna informacja. Fragment kodu, służącego do obsługi zdarzenia „naciśnięcia przycisku na stronie" może przedstawiać się następująco:
if(this.TextBox1.Text == "")
{
this.Label1.Text = "W polu tekstowym musisz podać adres strony!";
}else
{
this.Response.Redirect(this.TextBox1.Text);
}
Server.Transfer("StronaDocelowa.aspx", true);
Jeżeli wywołamy metodę w podany wyżej sposób. Wówczas na stronie docelowej będziemy mieć dostęp do elementów strony (takich jak na przykład: ViewState, czy QueryString), z której została wywołana metoda Transfer.
Obiekt Server posiada jeszcze jedną metodę, którą możemy wykorzystać do nawigacji między formatkami. Nosi ona nazwę „Execute" i działa w nieco odmienny sposób, od omówionych powyżej funkcji. Pozwala ona mianowicie na wyświetlenie nowej formatki, jako części strony, z której wywołaliśmy instrukcję, odpowiedzialną za jej otwarcie.
Dodajmy do projektu Visual Studio dwie nowe formatki. Pierwsza z nich, zawierać będzie przycisk, po naciśnięciu, którego wywoływana będzie nowa strona. Druga formatka (o nazwie: StronaDocelowa.aspx) zawierać będzie napis i pojawiać się będzie jako fragment wyświetlanej już w oknie przeglądarki strony. Następnie dodajmy do metody obsługi przycisku na pierwszej stronie, następujący fragment kodu:
protected void Button1_Click(object sender, EventArgs e)
{
this.Server.Execute("StronaDocelowa.aspx");
}
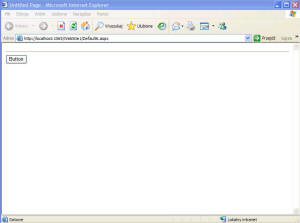
Na początku, formatka otwarta w oknie przeglądarki wyglądać będzie następująco:
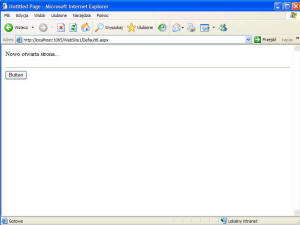
Oto efekt naciśnięcia przycisku:
Zauważmy, że w dolnej części nowo otwartej strony widoczna jest zawartość strony poprzedniej.
Często spotykamy się z sytuacją, kiedy chcemy otworzyć kolejną stronę w nowym oknie przeglądarki. Czynność tą wywołać musimy z poziomu skryptu klienta, ponieważ właśnie po stronie klienta otwierane będzie nowe okno. Aby tego dokonać do html-owego przycisku, znajdującego się na stronie, dodajmy następujący fragment kodu JavaScript:
<input id="Button1" type="button" value="button" onclick = "window.open('StronaDocelowa.aspx')" />
W dalszym ciągu, możemy jednak zmieniać w kodzie nazwę wyświetlanej strony. W pliku *.cs związanym z naszą formatką dodajmy zmienną o nazwie: stronaDocelowa (typu string), następnie zmodyfikujmy powyższy kod w następujący sposób:
<input id="Button1" type="button" value="button" onclick = "window.open('<%# stronaDocelowa %>')" />
W tym momencie, zmieniając w dowolnym miejscu kodu źródłowego zawartość zmiennej stronaDocelowa") zmieniamy również fragment kodu, wykonywanego po stronie klienta.
protected void Page_Load(object sender, EventArgs e){ stronaDocelowa = "stronaDocelowa.aspx";
Page.DataBind();
}