Windows Internet Explorer 9 pozwala na wygodne przeglądanie stron internetowych, pełne dostosowanie pod użytkownika, zapewniając komfortowe i szybkie surfowanie po Internecie. Nowa przeglądarka internetowa to także świetne narzędzie dla webmasterów, może nie zapewnia bardzo dużych możliwości, ale na pewno jest ich sporo, szczególnie porównując możliwości z konkurencyjnymi produktami.
Co to narzędzia deweloperskie?
Narzędzia deweloperskie programu Windows Internet Explorer 9 to nic innego, jak znane już z poprzedniej wersji przeglądarki funkcje dla webmasterów. Pomagają w badaniu i rozwiązywaniu problemów związanych z kodem HTML, kaskadowymi arkuszami stylów CSS oraz językiem Java Script. Narzędzia deweloperskie zapewniają możliwość edycji kodu HTML i CSS na bieżąco, dzięki czemu wyniki zmian, wyświetlane są od razu w oknie. Windows Internet Explorer 9 w swych funkcjach dla webmasterów posiada także debuger, który umożliwia ustawienie punktów przerwań i przeglądanie krok po kroku skryptów. Dzięki temu nie musimy opuszczać okna przeglądarki w trakcie wszystkich zmian, które dokonujemy za pomocą narzędzi deweloperskich dostępnych w programie. Dostrzegając tak wiele zalet, czas aby sprawdzić, co tak naprawdę oferują wspomniane funkcje programu. Aby uruchomić narzędzia deweloperskie, należy rozwinąć menu Narzędzia i z listy wybrać pozycję Narzędzia deweloperskie, bądź w aktywnym oknie programu Windows Internet Explorer 9 nacisnąć klawisz F12, wówczas od razu uzyskamy dostęp do okna narzędzi deweloperskich.
Przystępujemy do pracy nad stroną
Po uruchomieniu narzędzi deweloperskich, ukaże się menu, w którym użytkownik otrzymuje szereg opcji z pewnością przydatnych podczas pracy nad stroną sieci Web. Sprawdźmy co kryje się w każdym menu:
- Plik - dostępne funkcje to cofnięcie wszystkich zmian, dostosowanie wyświetlania źródła w programie IE9 w przeglądarce, notatniku lub innym programie, a także możliwość zakończenia pracy narzędzi, co też można uczynić klawiszem F12,
- Znajdź - w menu tym znajdziemy tylko pozycję Wybierz element kliknięciem, która służy do odnajdowania w kodzie elementu, który został kliknięty na stronie. Funkcję tą można uruchomić także za pomocą kombinacji klawiszy Ctrl + B,
- Wyłącz - funkcje znajdujące się w tym menu, umożliwiają wyłączenie skryptu, kaskadowych arkuszy stylów CSS, oraz blokowania wyskakujących okienek,
- Widok - w tym miejscu odnajdziemy nieco więcej funkcji związanych z wyświetlaniem informacji na temat danych elementów na stronie internetowej. Możemy uzyskać widok informacji o klasie i identyfikatorze, wyświetlić ścieżkę do jakiej odwołuje się odnośnik, możemy uzyskać raport łączy, wyświetlić indeksy kart, klawisze dostępu i źródło,
- Obrazy - menu umożliwia wyświetlenie większej ilości informacji na temat obrazów, a nawet pozwala je całkowicie wyłączyć. Na liście znajdziemy pozycje, które pozwalają na wyświetlenie rozmiarów obrazów, a także rozmiarów plików obrazów, pokazanie adresu obrazów, wyświetlenie tekstu alternatywnego, a także wyświetlenie raportu obrazów,
- Pamięć podręczna - pozycje dla tego menu, pozwalają na czyszczenie pamięci podręcznej przeglądarki, a także na usuwanie i wyświetlanie informacji plików cookie,
- Narzędzia - umożliwiają zmianę rozmiaru okna przeglądarki do najczęściej spotykanych rozdzielczości, jest także możliwość ustawienia rozmiaru niestandardowego. Możemy zmienić także ciąg agenta użytkownika na ten spotykany w przeglądarce Internet Explorer 6 i nowszych, Bing Bot, a także w aplikacjach konkurencyjnych takich jak Opera, Google Chrome czy Mozilla Firefox. W narzędziach odnajdziemy także linijkę, selektor kolorów oraz elementy konspektu,
- Sprawdź poprawność - w menu tym znajdziemy możliwość sprawdzenia poprawności kodu HTML, CSS, źródła i łącza. Możemy sprawdzić także lokalny plik HTML i CSS, a także wyświetlić listę kontrolną WCAG i sekcji 508. Istnieje możliwość sprawdzenia strony poprzez wybór ustawień niestandardowych, wówczas możemy wybrać dowolną kombinację, pod względem której strona będzie sprawdzana,
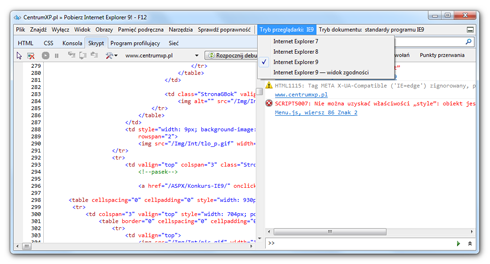
- Tryb przeglądarki - przełącza widok zgodności strony pomiędzy Internet Explorer 7, 8 i 9,
- Tryb dokumentu - wyświetla stronę internetową według standardów przeglądarek IE7, 8 i 9.
Pod paskiem narzędzi znajdziemy kilka zakładek, które także są kluczowym elementem narzędzi deweloperskich. W zakładkach tych na bieżąco wyświetla się kod HTML, który możemy w dowolny sposób zmieniać i zapisywać, także nie zabrakło zakładki obejmującej kaskadowe arkusze stylów CSS, gdzie możemy wyłączać pewne ustawienia. Konsola umożliwia wprowadzanie poleceń, natomiast w zakładce Skrypt, będziemy mogli edytować punkty przerwań, zmienne lokalne czy stos wywołań.
Spore możliwości
Jak łatwo zauważyć, Windows Internet Explorer 9 to dobra przeglądarka nie tylko do przeglądania witryn internetowych, to także dobra propozycja dla webmasterów, którzy będą na pewno zadowoleni ze współpracy z nową odsłoną przeglądarki. Narzędzia deweloperskie nie posiadają mocno zaawansowanych funkcji, ale wielu użytkowników, powinno zostać usatysfakcjonowanych tym co oferuje. W codziennej pracy webmasterów powinna w zupełności wystarczyć możliwość edycji kodu HTML, skryptów CSS i języka Java Script, by posłużyć się jedynie przeglądarką.



341f31d.png)